

Pros
Users love the massive amount of data the product provides. They can always trust the product to do its job, relying on it's massive data storage and complex automated algorithms.
Data-Rich
Analytical
Reliable
Feature-Rich
Trusted
Cons
Users also find the product to be cluttered, outdated, and for advanced users only (which was not the intention!)
Outdated
Cluttered
Too Advanced
Dull
Information Overload
We compiled all the materials into a white boarding tool. Each team member added stickies with words describing what the new brand made them think and feel.
As we collaborated, clear themes and patterns began to emerge!
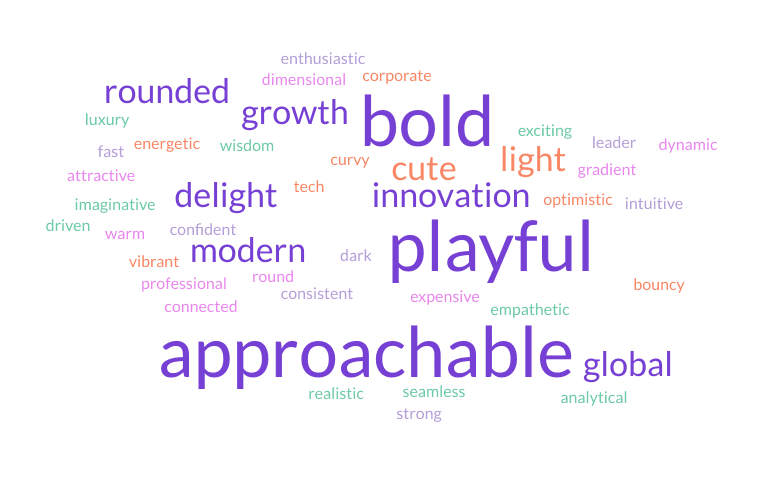
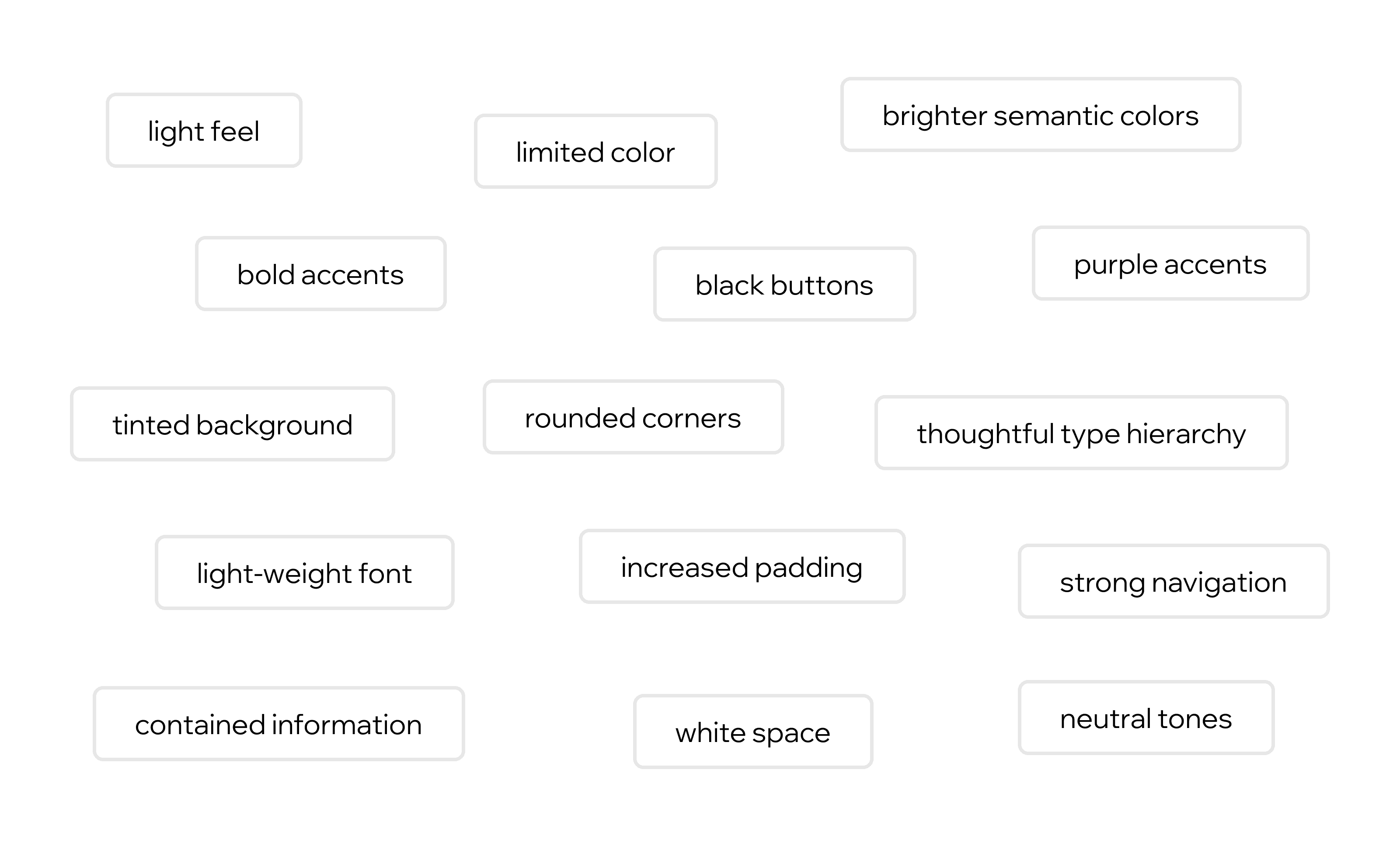
We used a word cloud generator to visualize the most prevalent interpretations of the new brand.
This revealed an intriguing mix of themes - bold and modern, yet also playful and approachable.
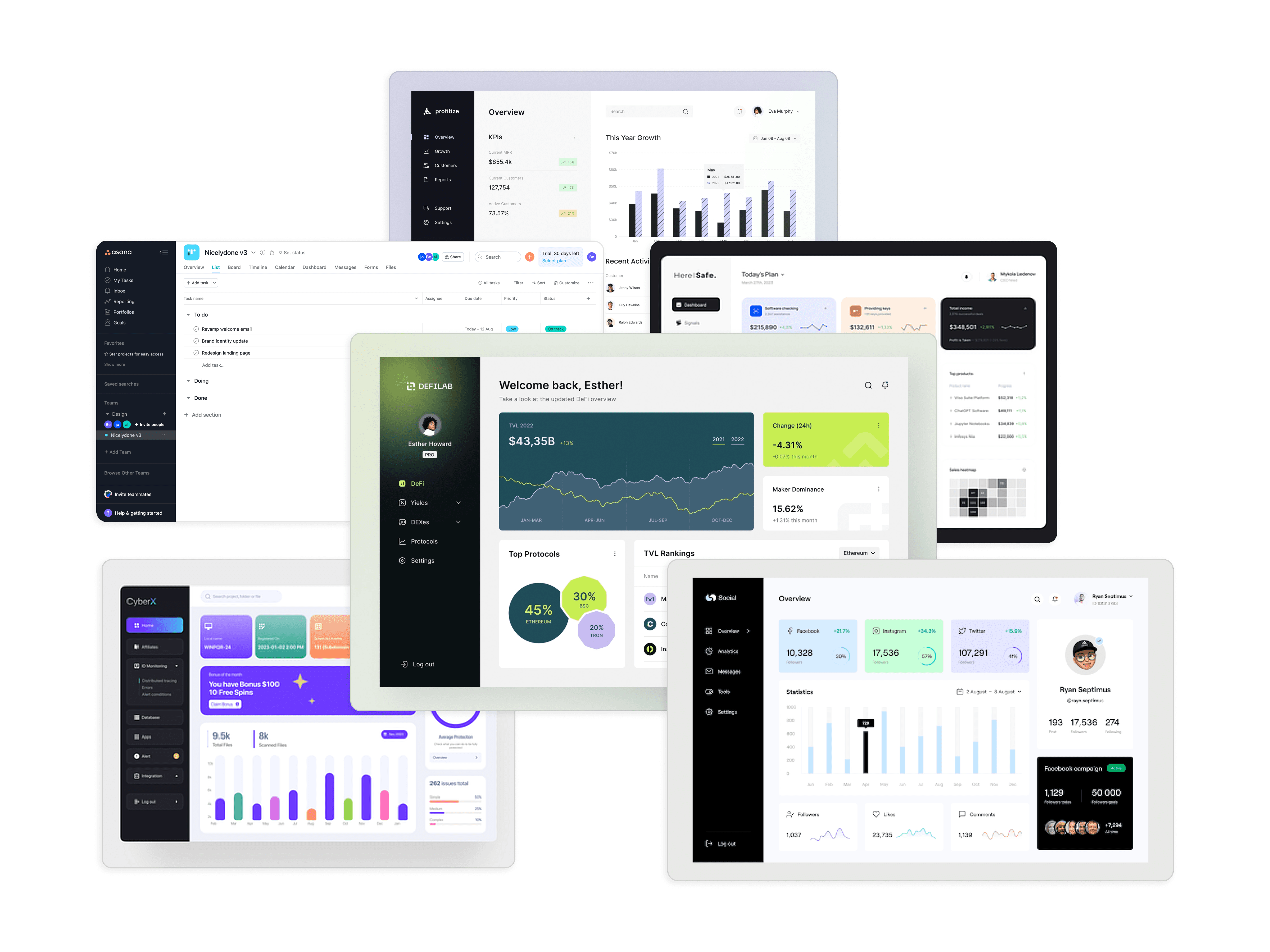
Bold
This theme evokes a feeling of confidence and strength, marked by the following elements:
Strong navigation anchors
Confident usage of brand colors
Dark filled containers with light text
Thick title text styles
High-contrast foreground elements
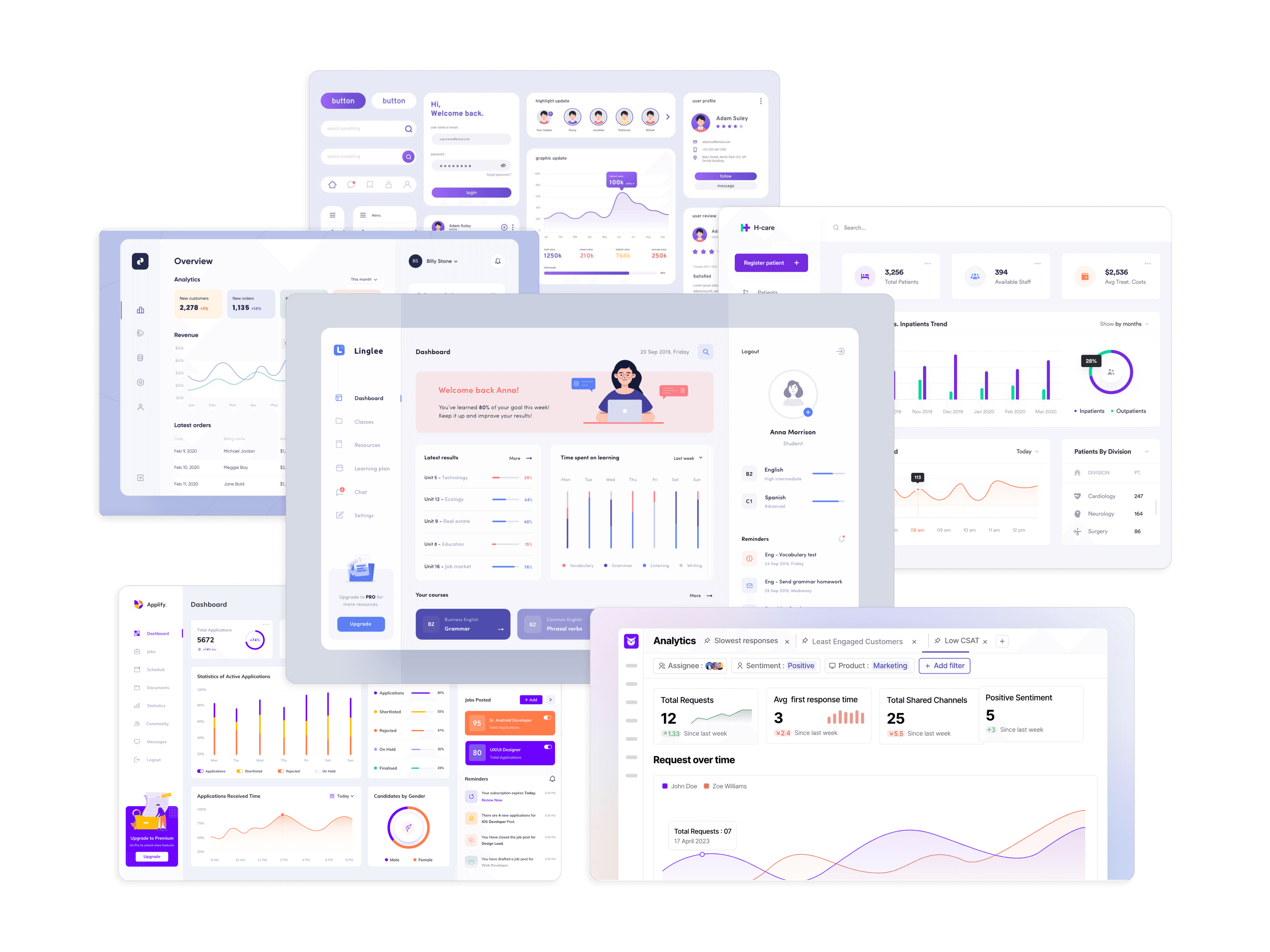
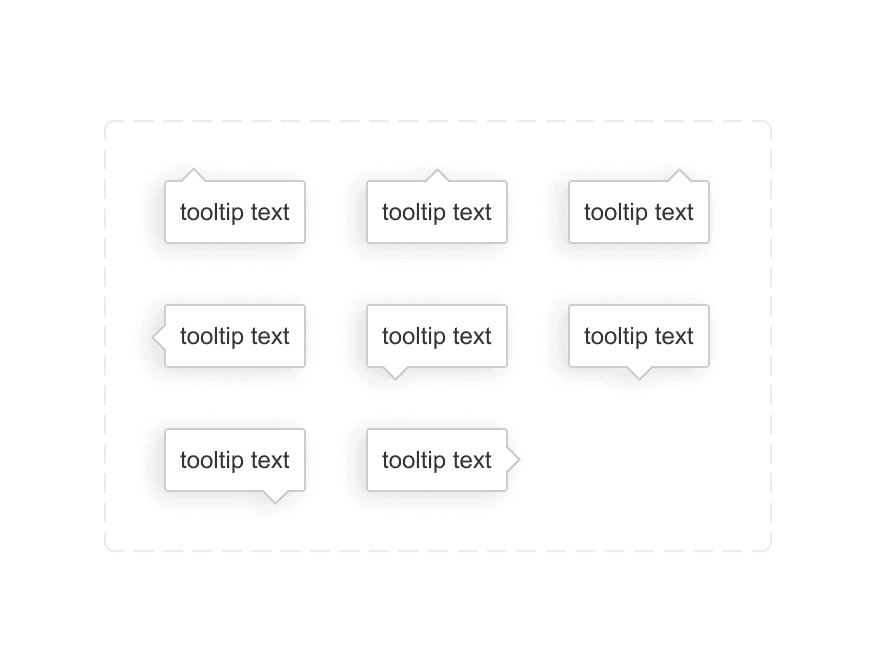
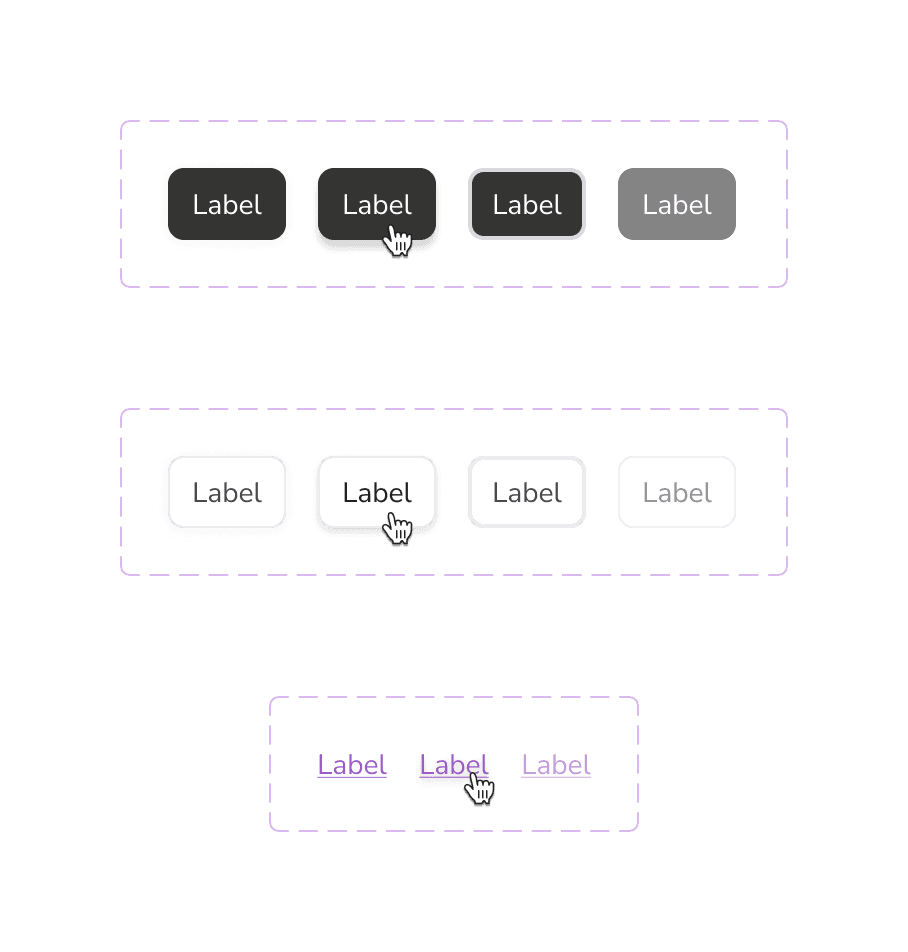
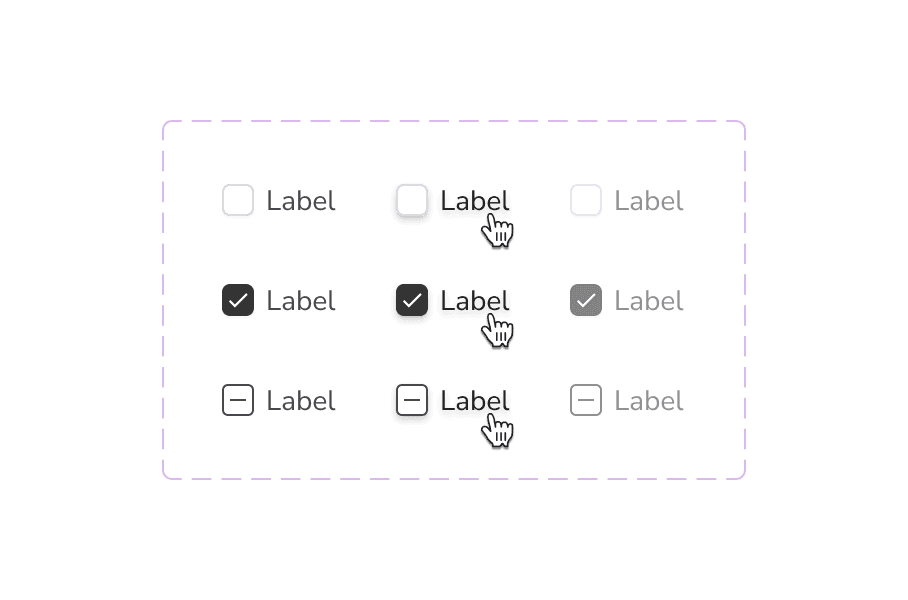
Playful
This theme looks cute and friendly, marked by the following elements:
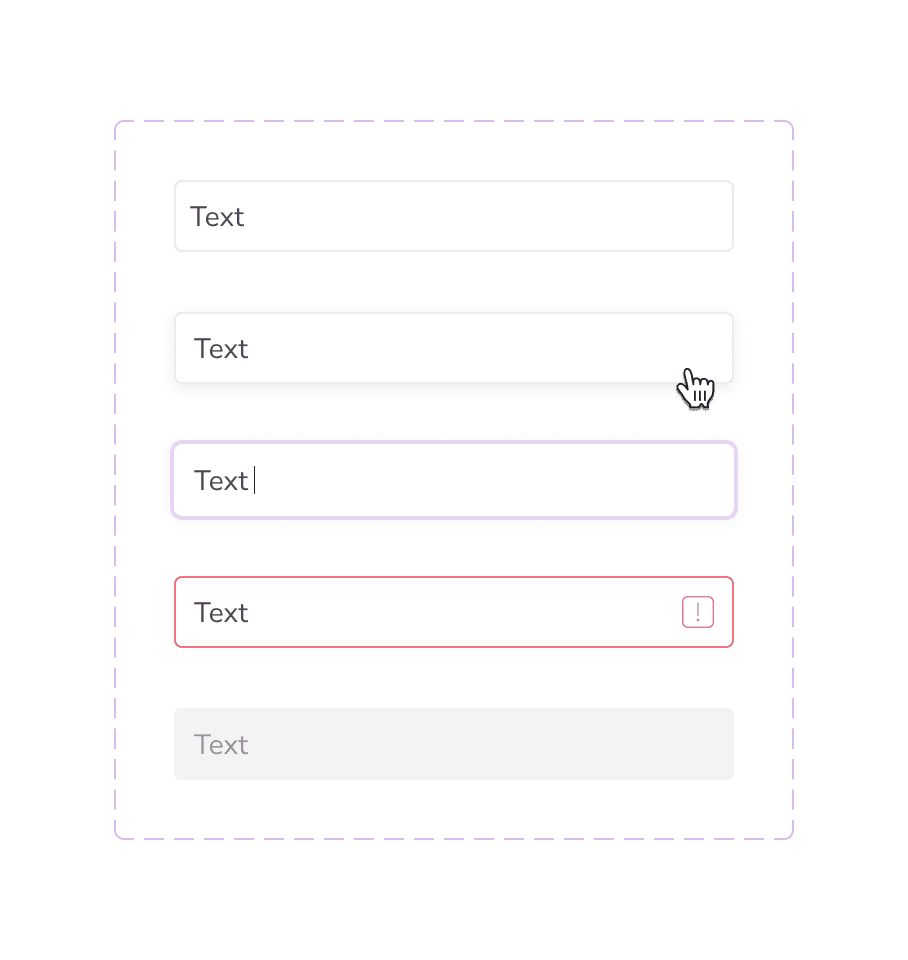
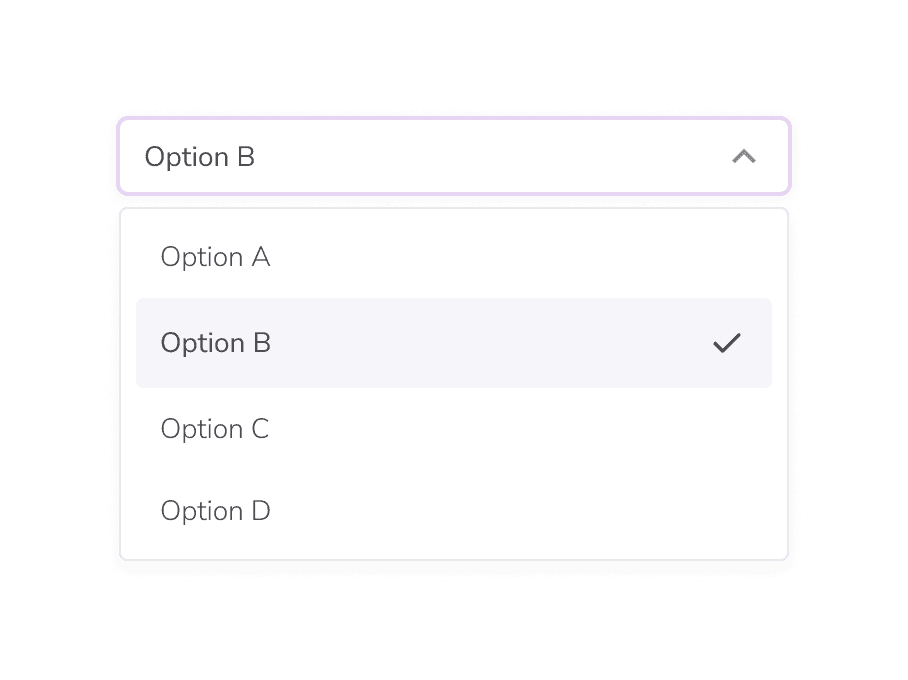
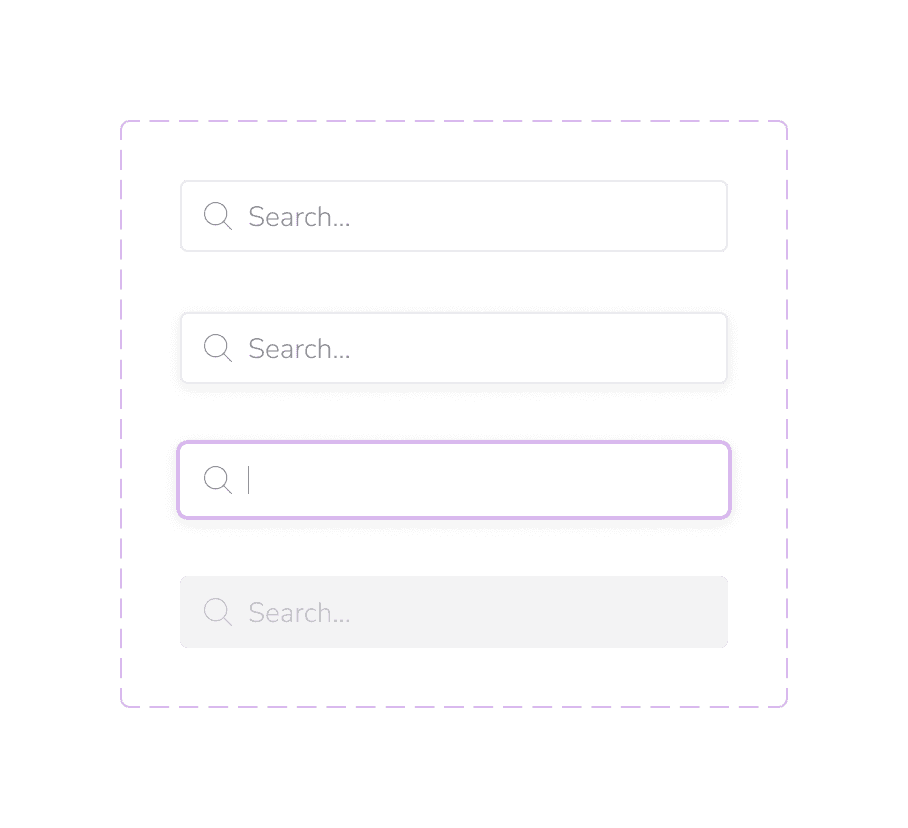
Rounded elements, such as cards and buttons
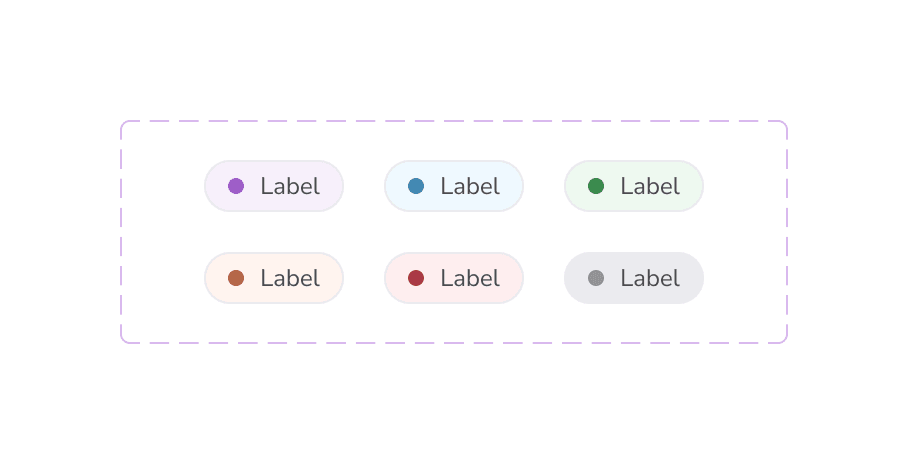
Use of cheerful, pastel brand colors
Subtle gradients to add character
Use of shadows for separation, instead of borders
Light navigation anchors
Decorative use of icons
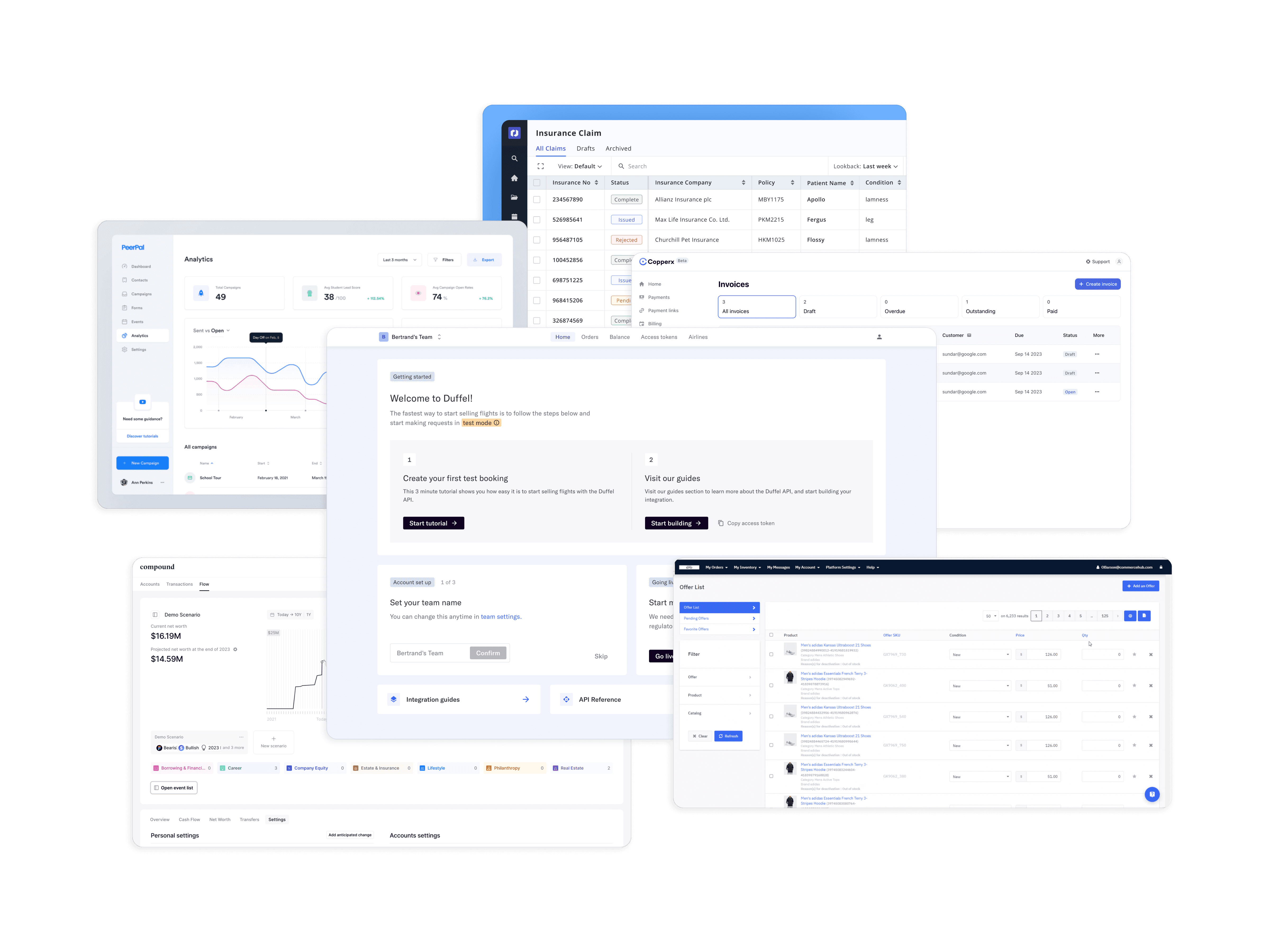
Approachable
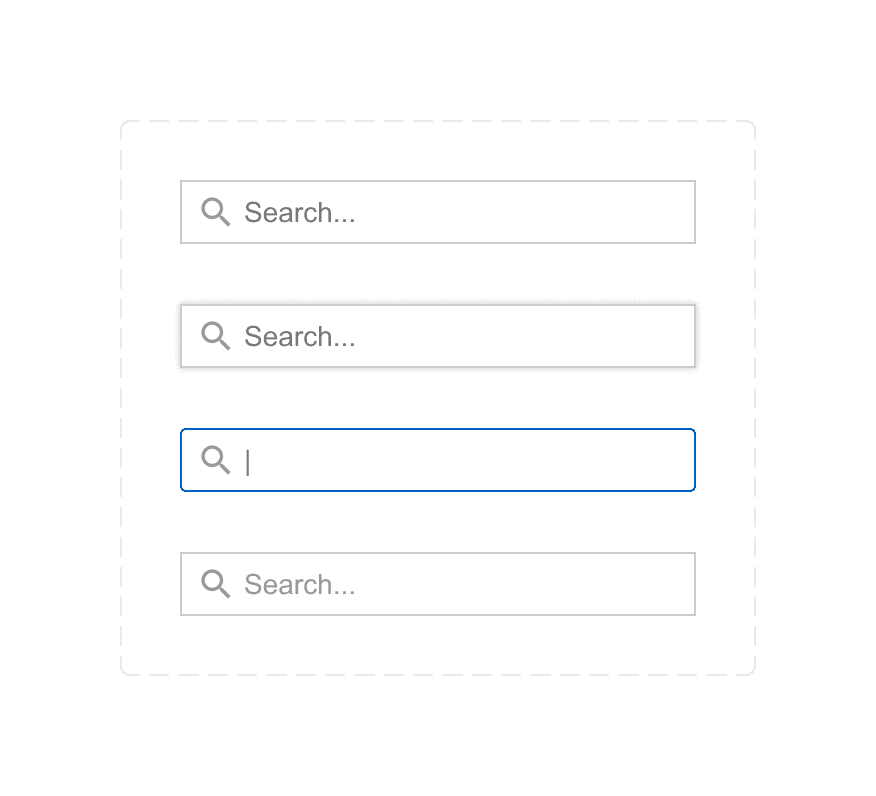
This theme feels straightforward and simple, marked by the following elements:
Ample white space to remove clutter
Clearly defined layouts and groupings
Minimal use of brand colors
Primarily soft and neutral tones
Subtle contrast of foreground elements
Light-weight font styles with minimal variations
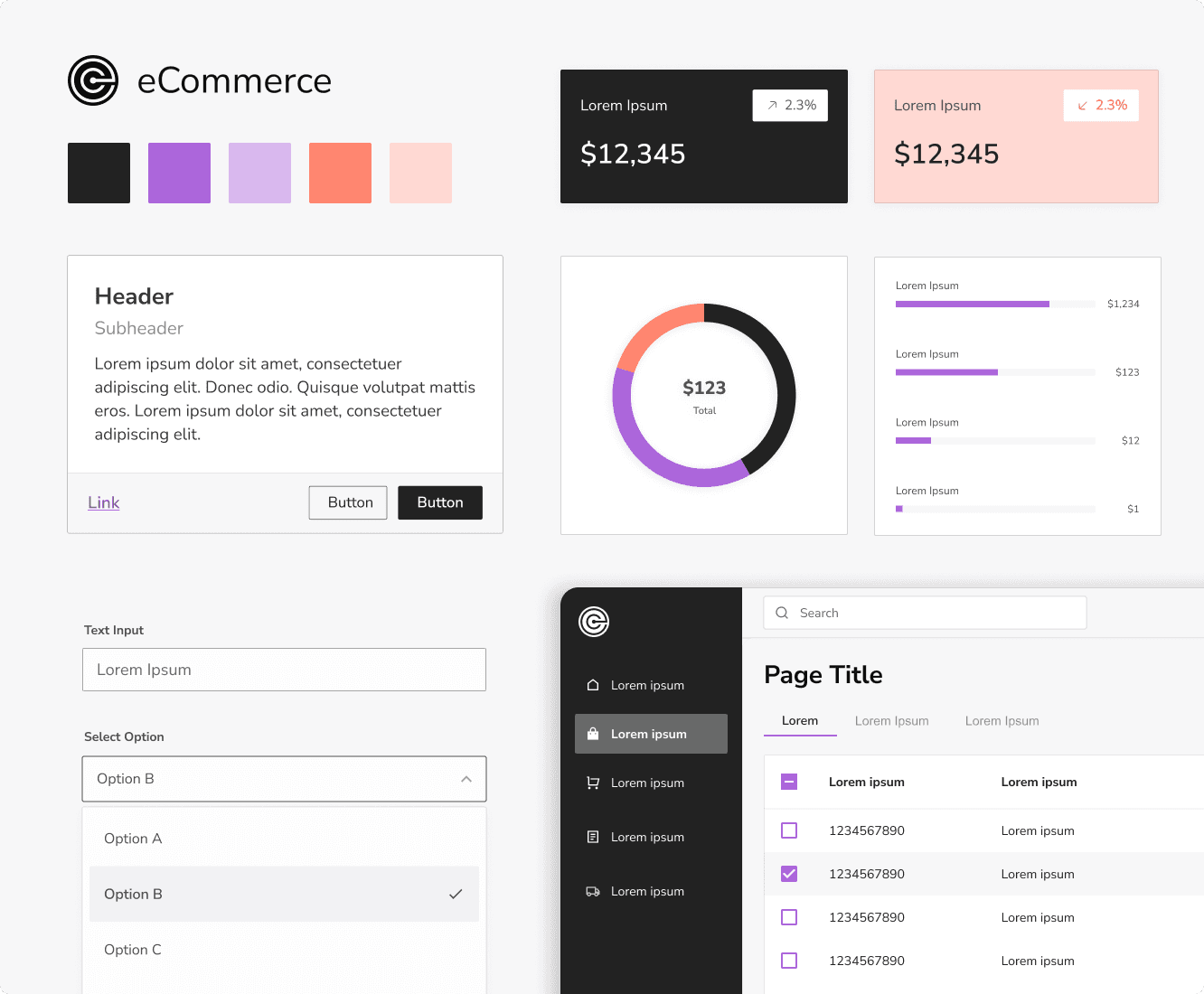
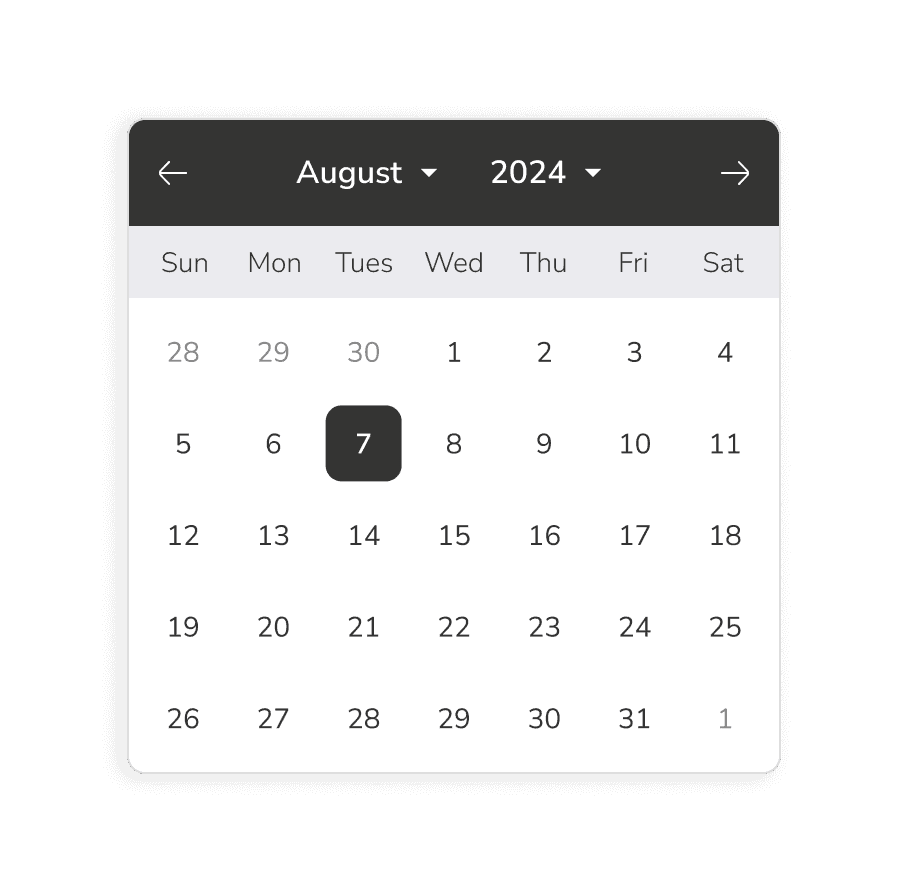
Bold
To communicate confidence and strength, this style leans into the high-contrast colors of the brand palette. The black primary color acts as an anchor for the navigation, and a highlight for primary actions and callouts.
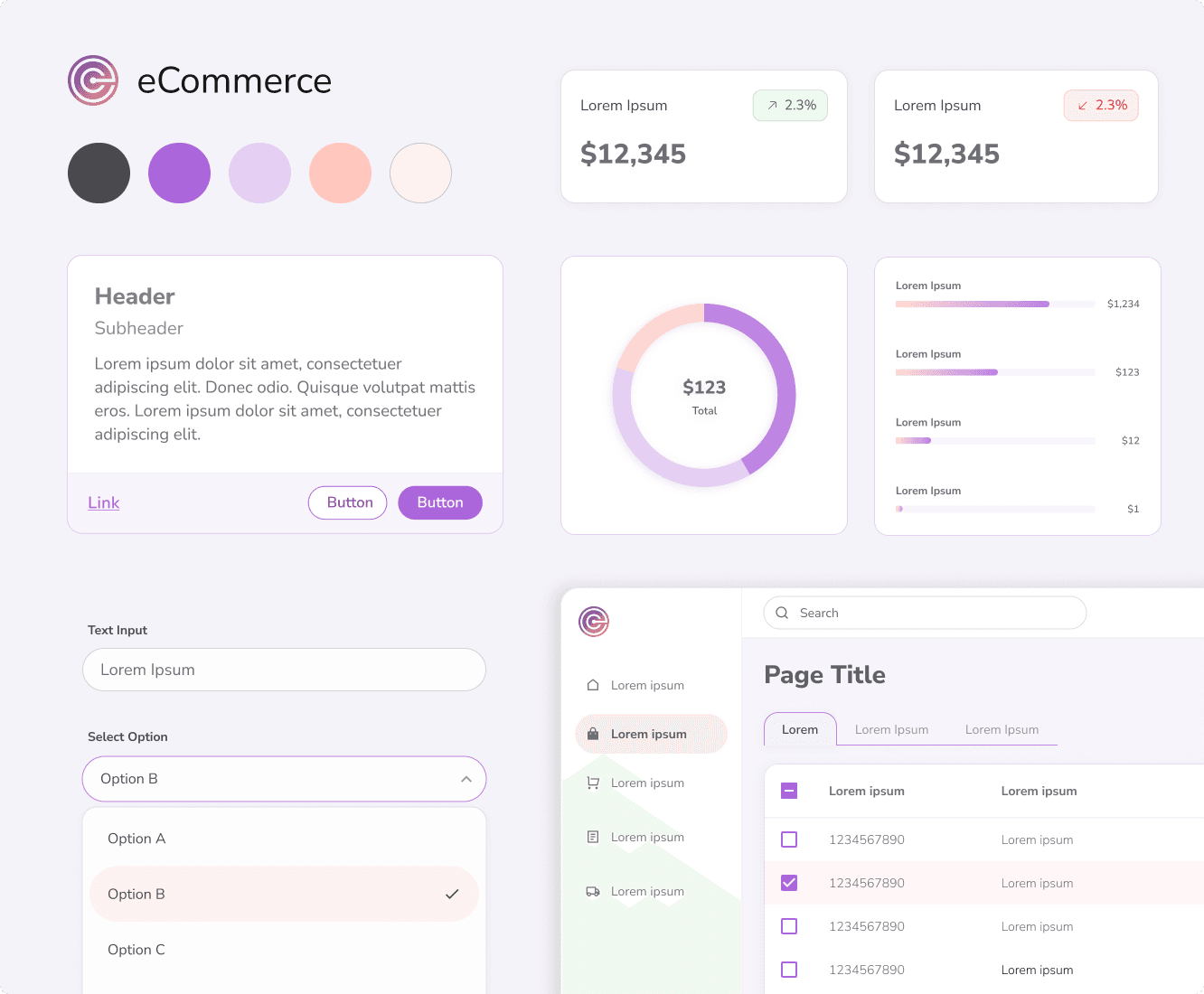
Playful
This style went over the top with the pastel colors in the brand palette. The hint of gradients and ultra-rounded radiuses add that light, playful character. Punchy colors are reserved for actions.
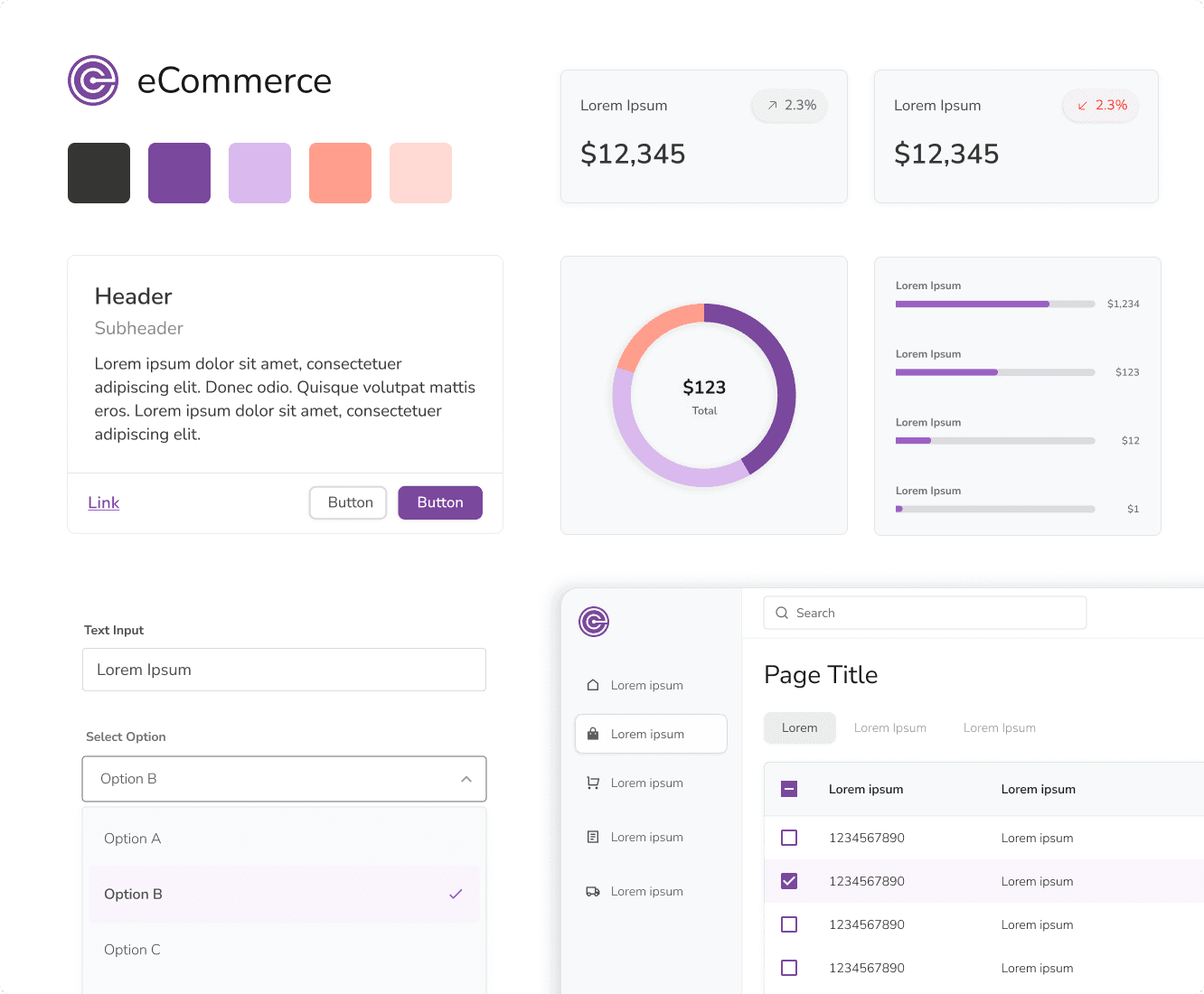
Approachable
To communicate simplicity and ease, this style focused on white space and only used strong brand colors for the most important elements. Styles such as radius and elevation are subtle, not drawing attenton.
Unified and Powerful
This unified brand makes our product the most powerful multi-channel eCommerce platform in the world. The experience should evoke feelings of limitless, global opportunity.
Focused Attention
Our platform is full of complex data. While we can’t (and shouldn’t) always achieve a minimalist design, we can focus attention on the task at hand and highlight important information.
Growth Driven
Our product is all about helping users scale their business. Always look for ways to introduce new opportunities, provide recommendations, and help users expand their goals.
Scalable Patterns
Our users have to perform similar tasks across multiple marketplaces. These experiences should feel cohesive and familiar so that users can fly through them.
Inclusive Design
No user should feel like our product is too advanced for them. Anyone, no matter their experience, should be able to use our platform efficiently with ease.
Hint of Delight
Let's embrace the challenge of making a typically 'boring' business and data oriented job more enjoyable, without causing distractions.
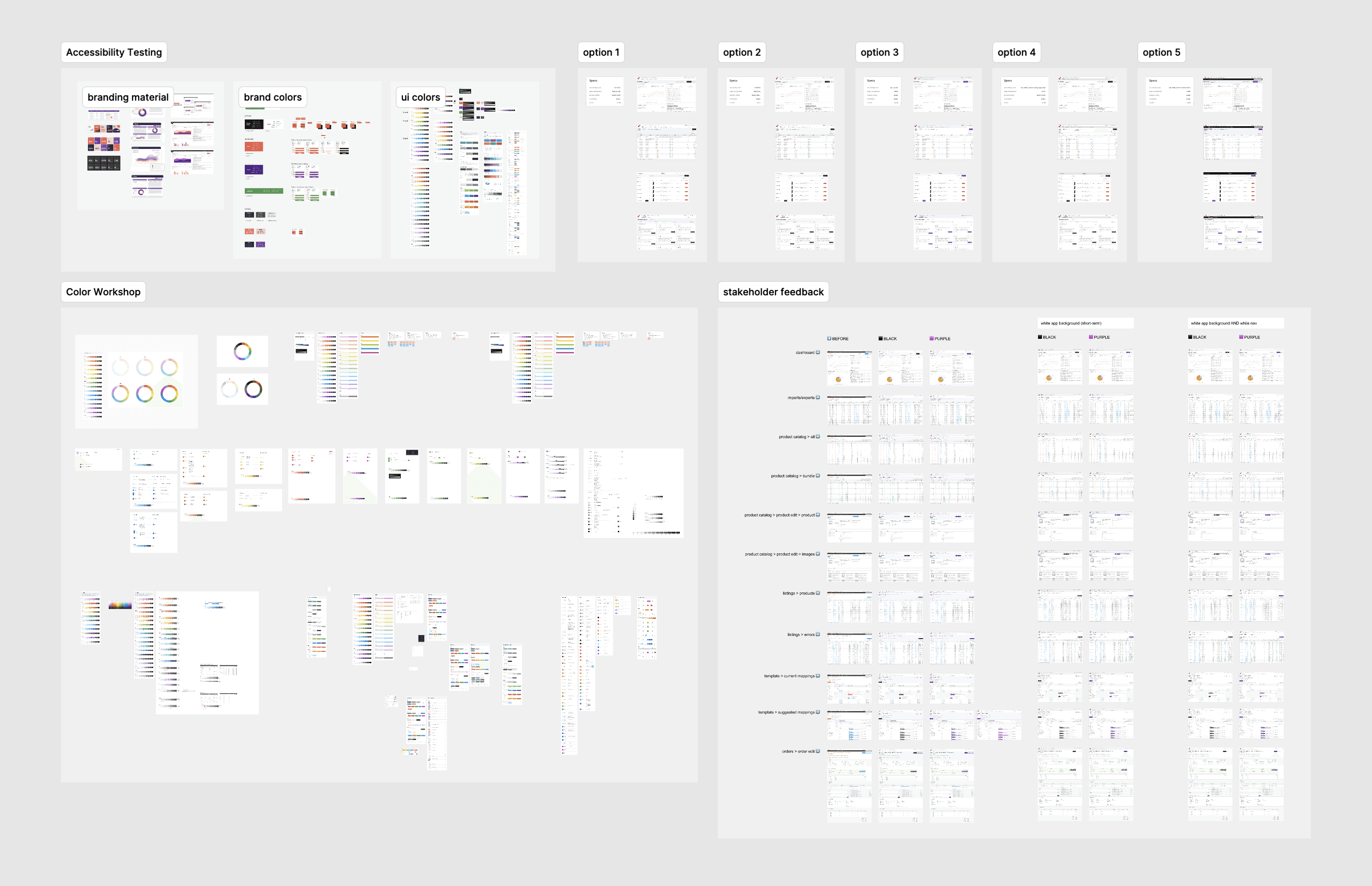
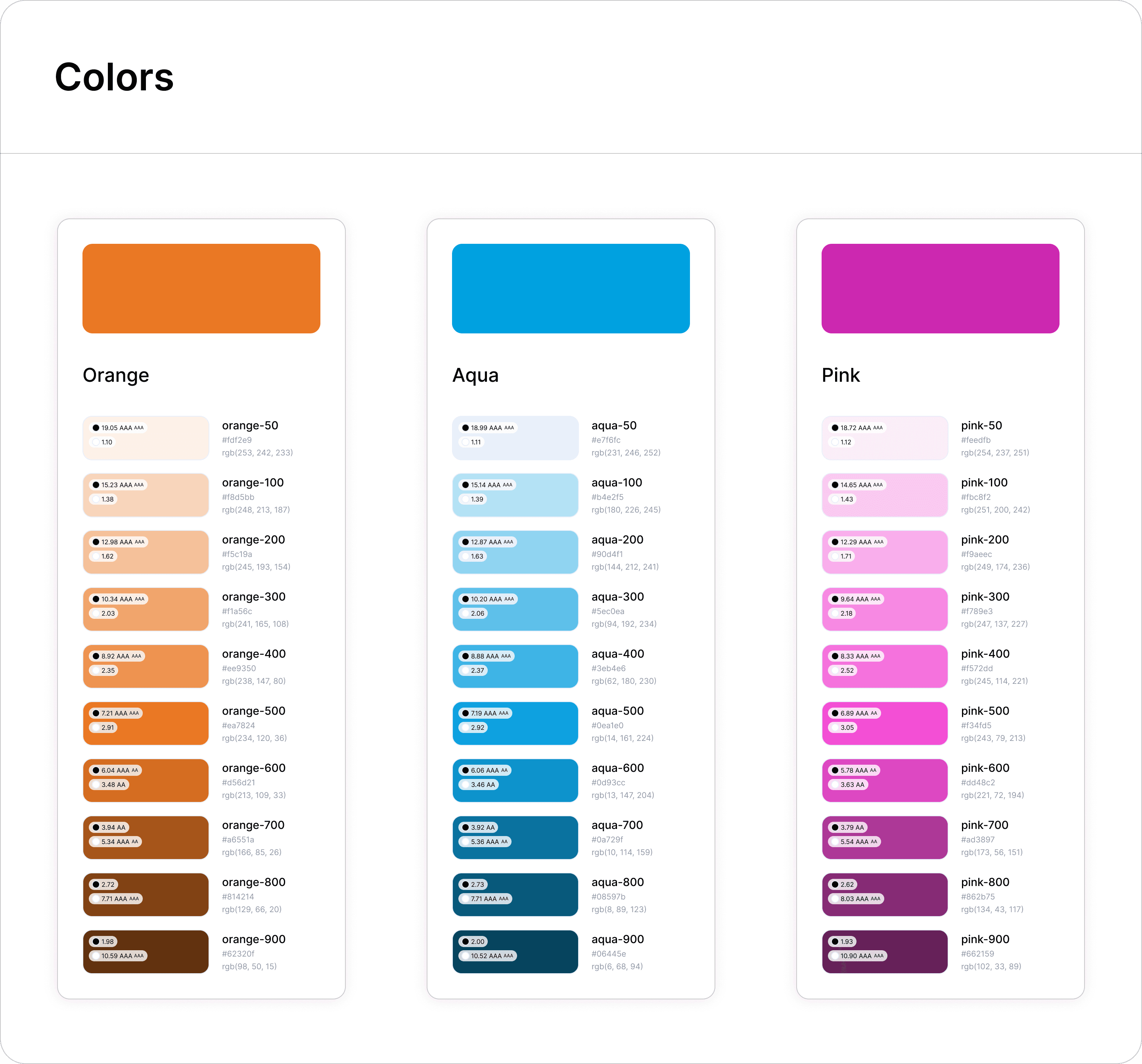
New Brand Colors
Primitive Colors
Before
After
Color Variables
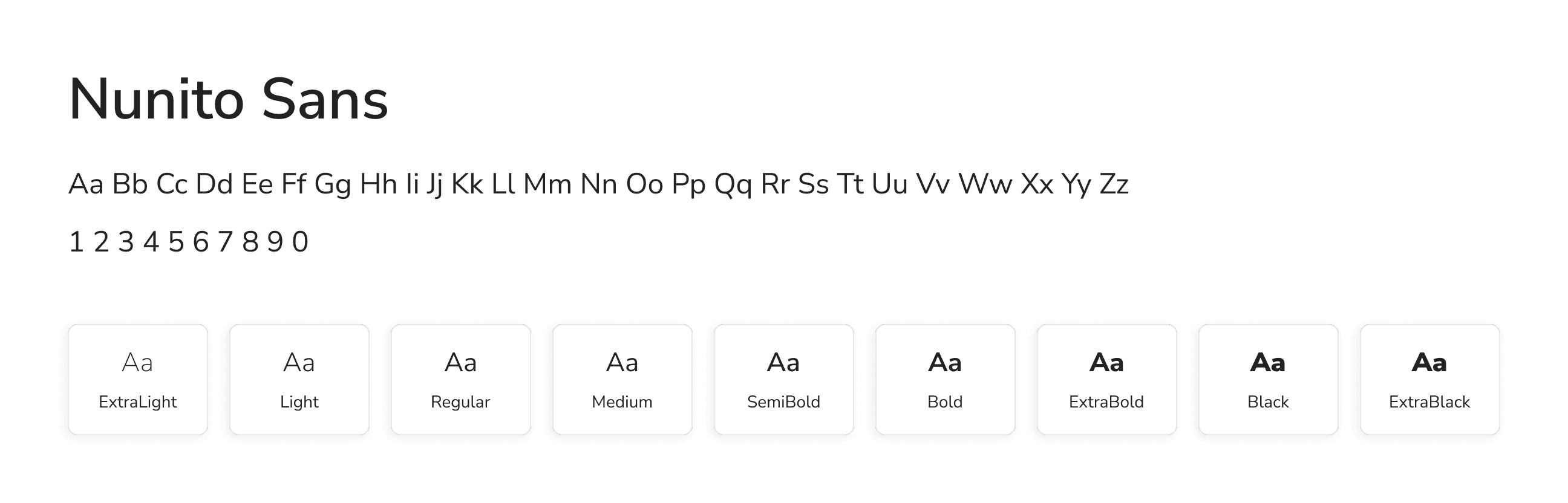
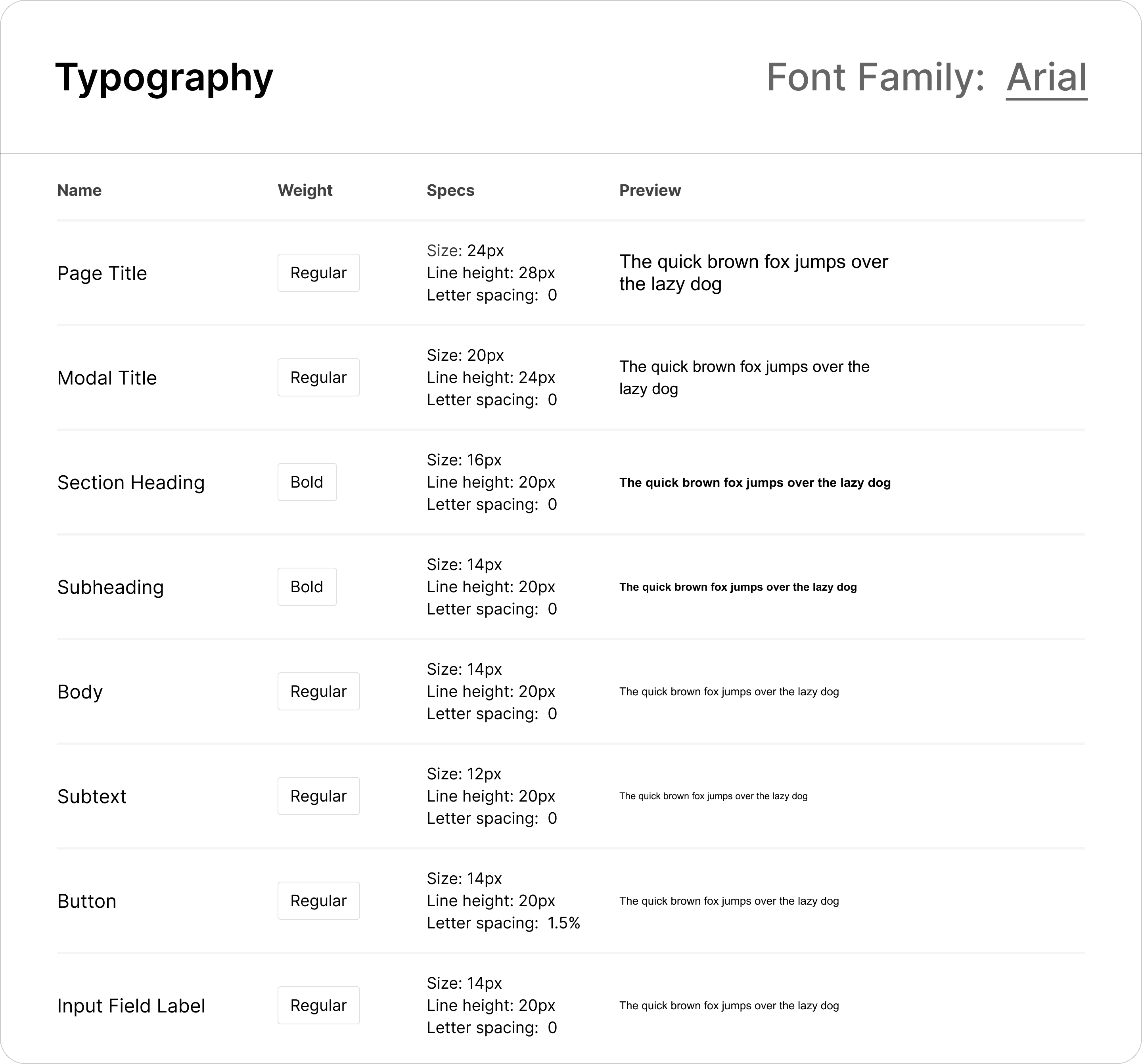
New Type Face
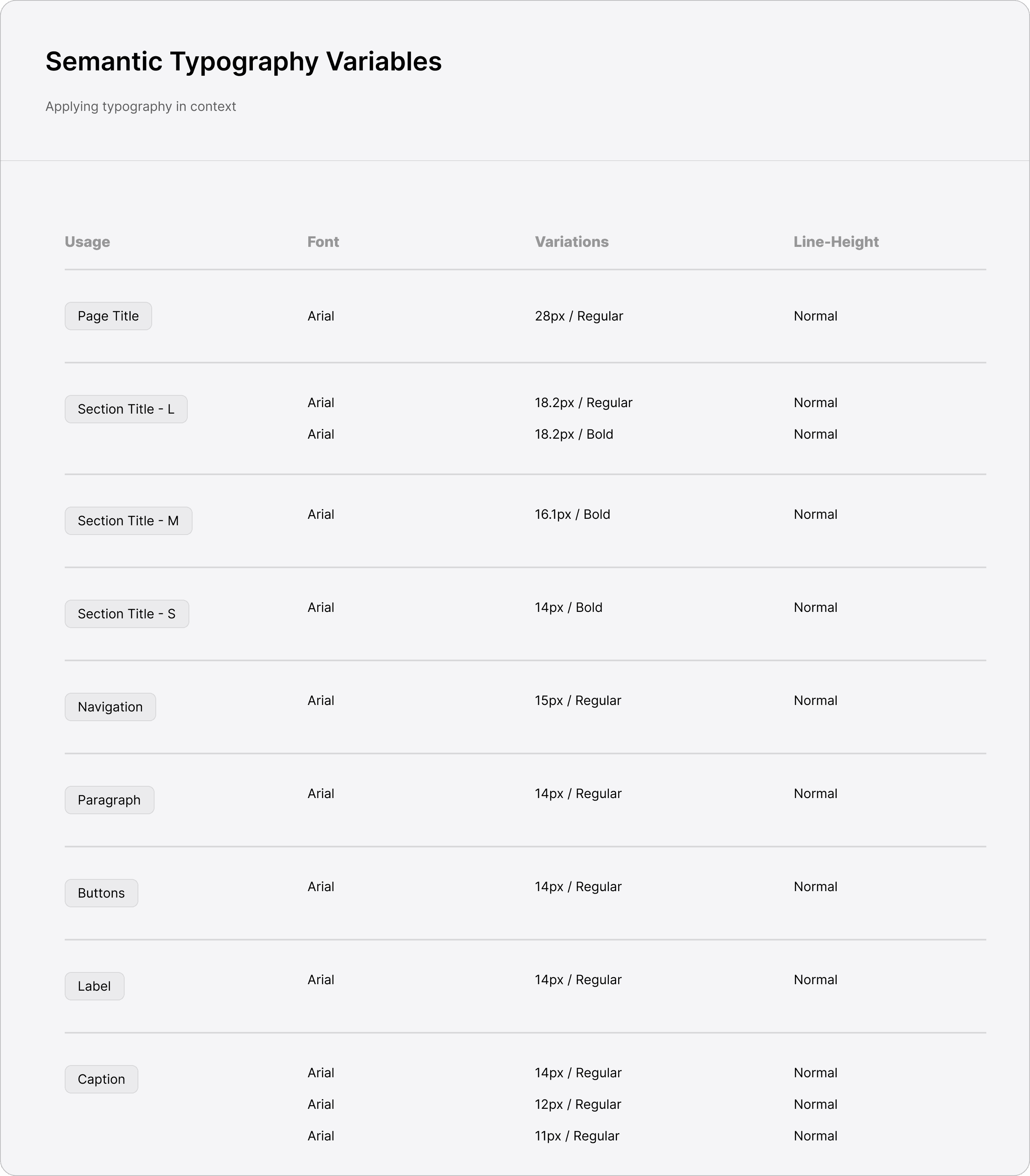
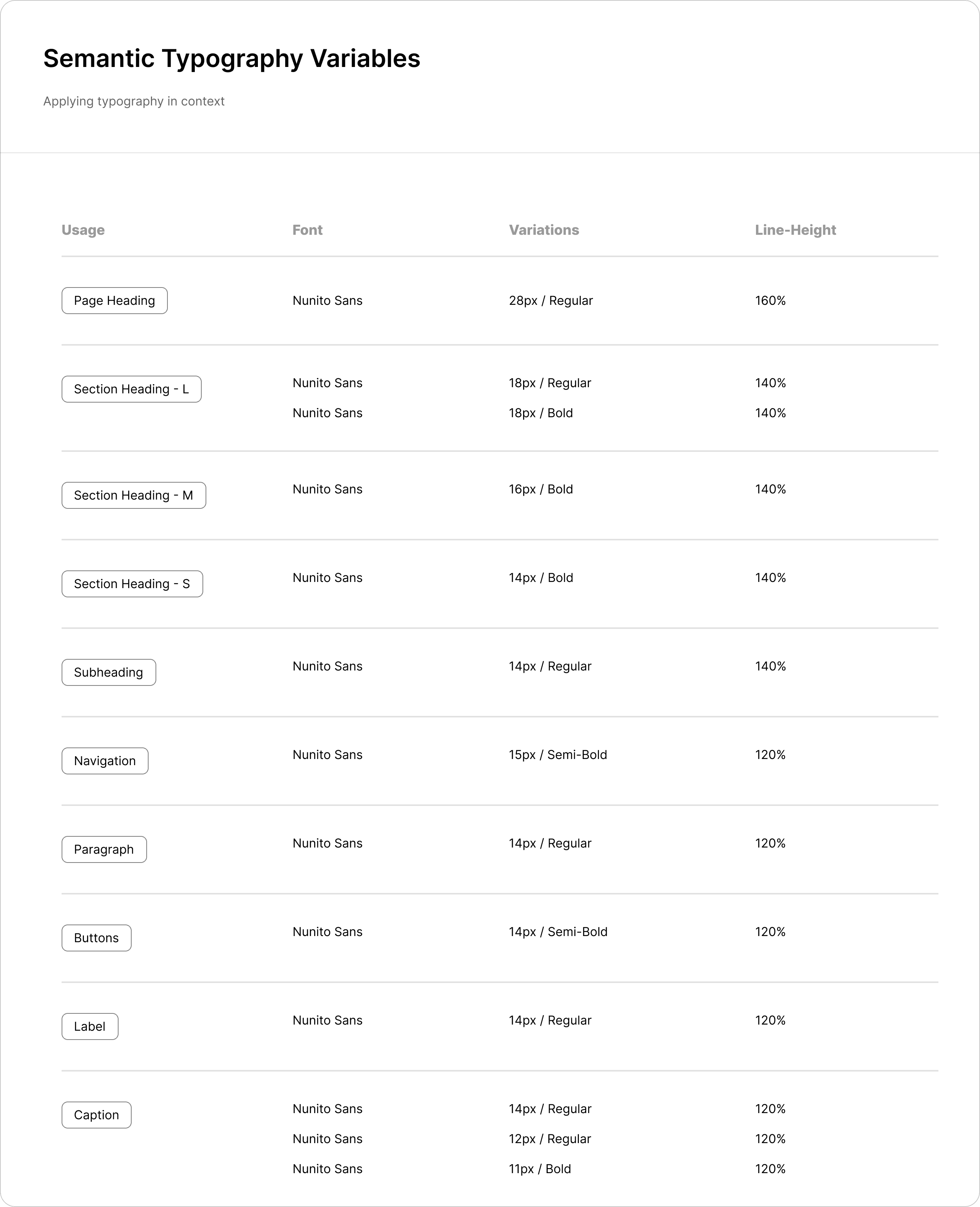
Typography Variables
Before
After
Before
After
Before
After
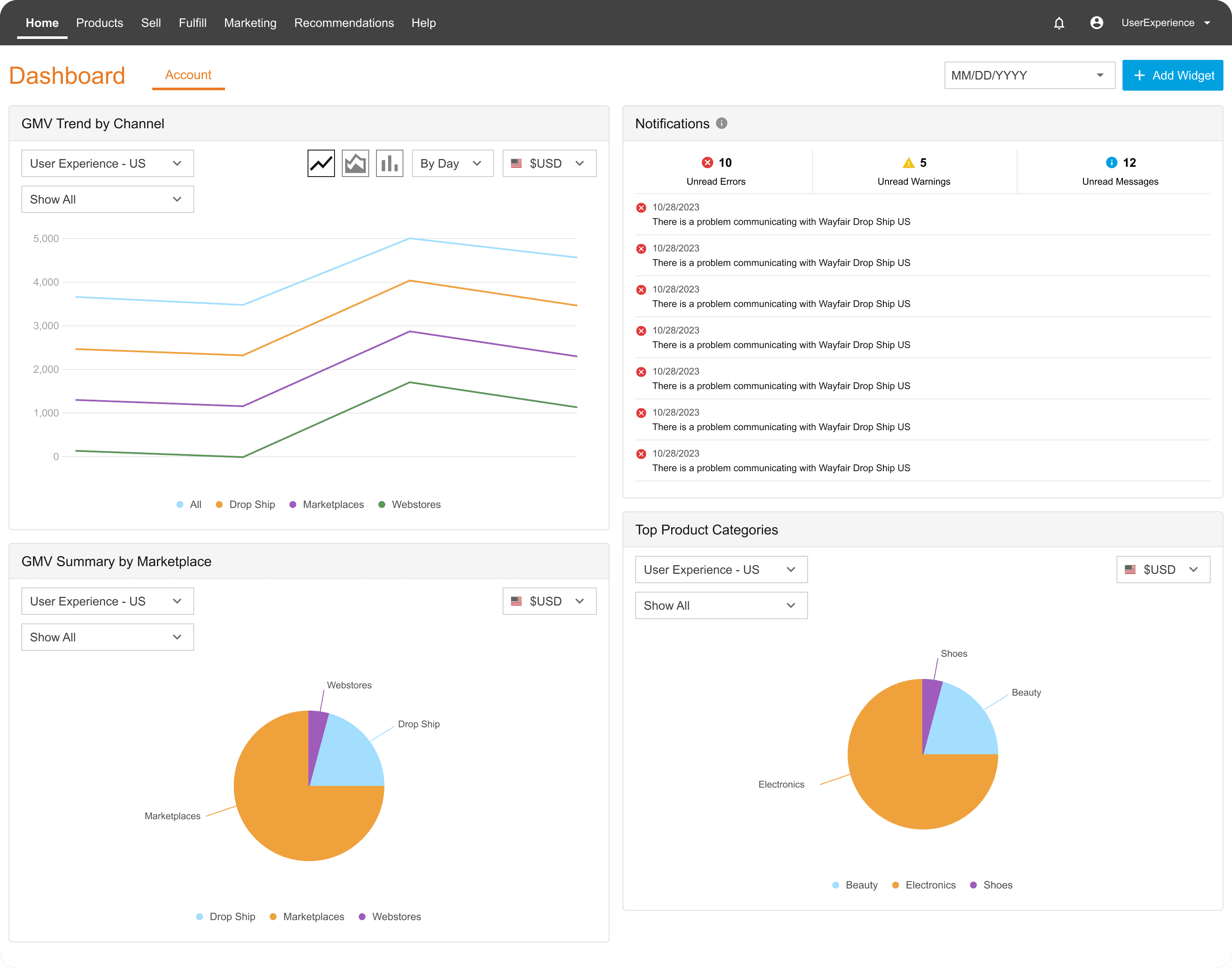
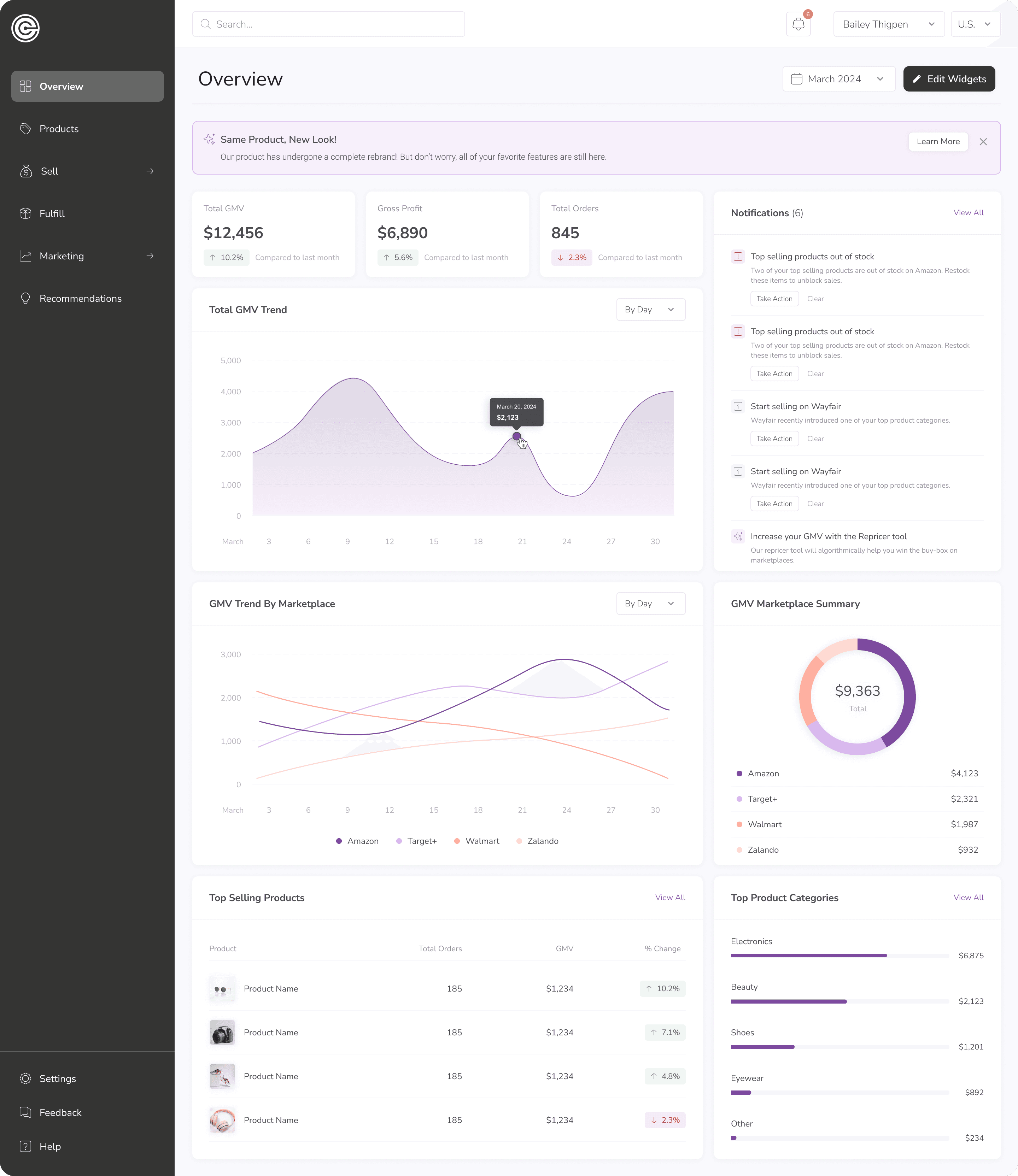
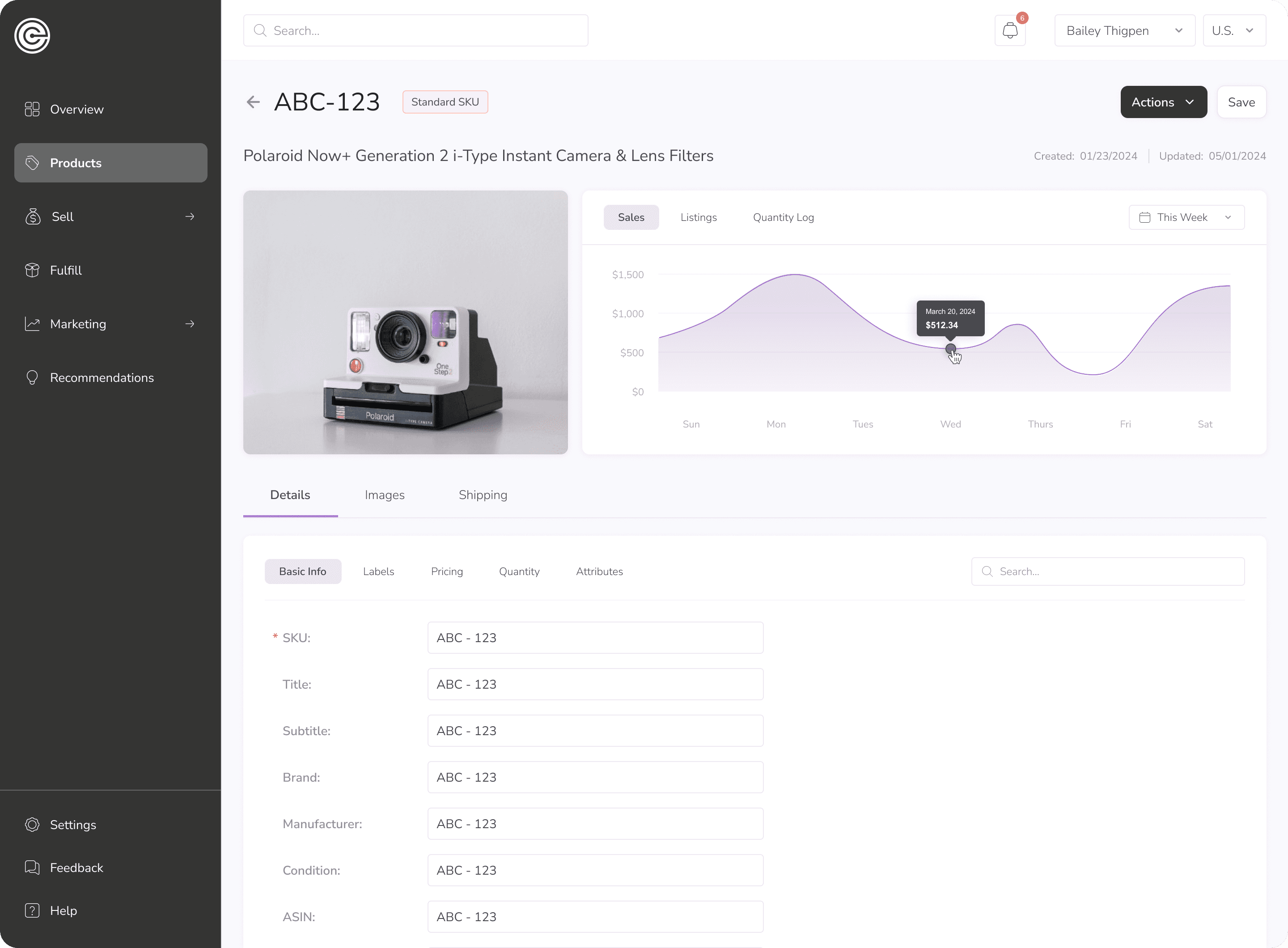
✅ Gave users the top stats they're looking for daily
✅ Added relevant summary charts
✅ Improved focus on top-priority items
Before
After
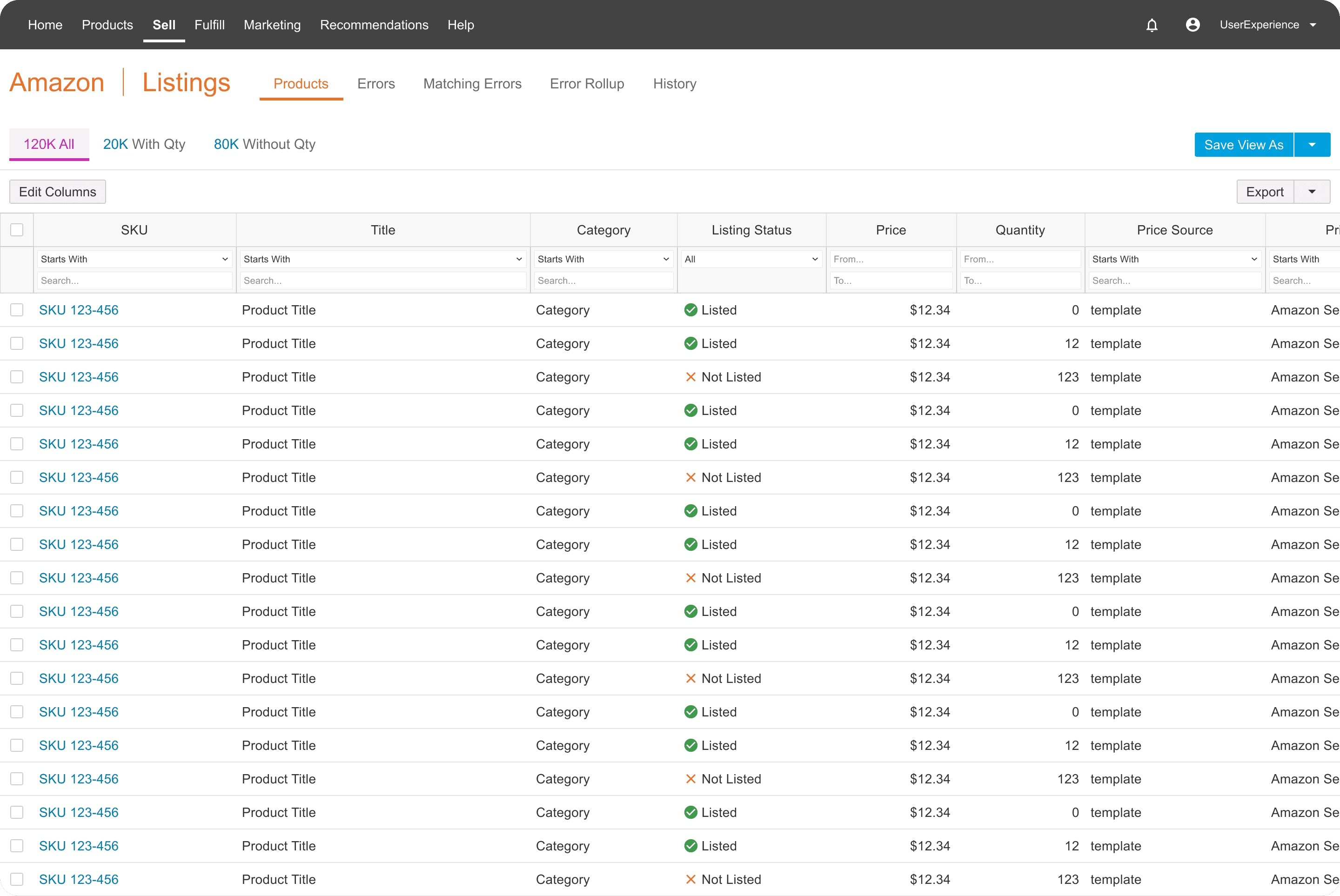
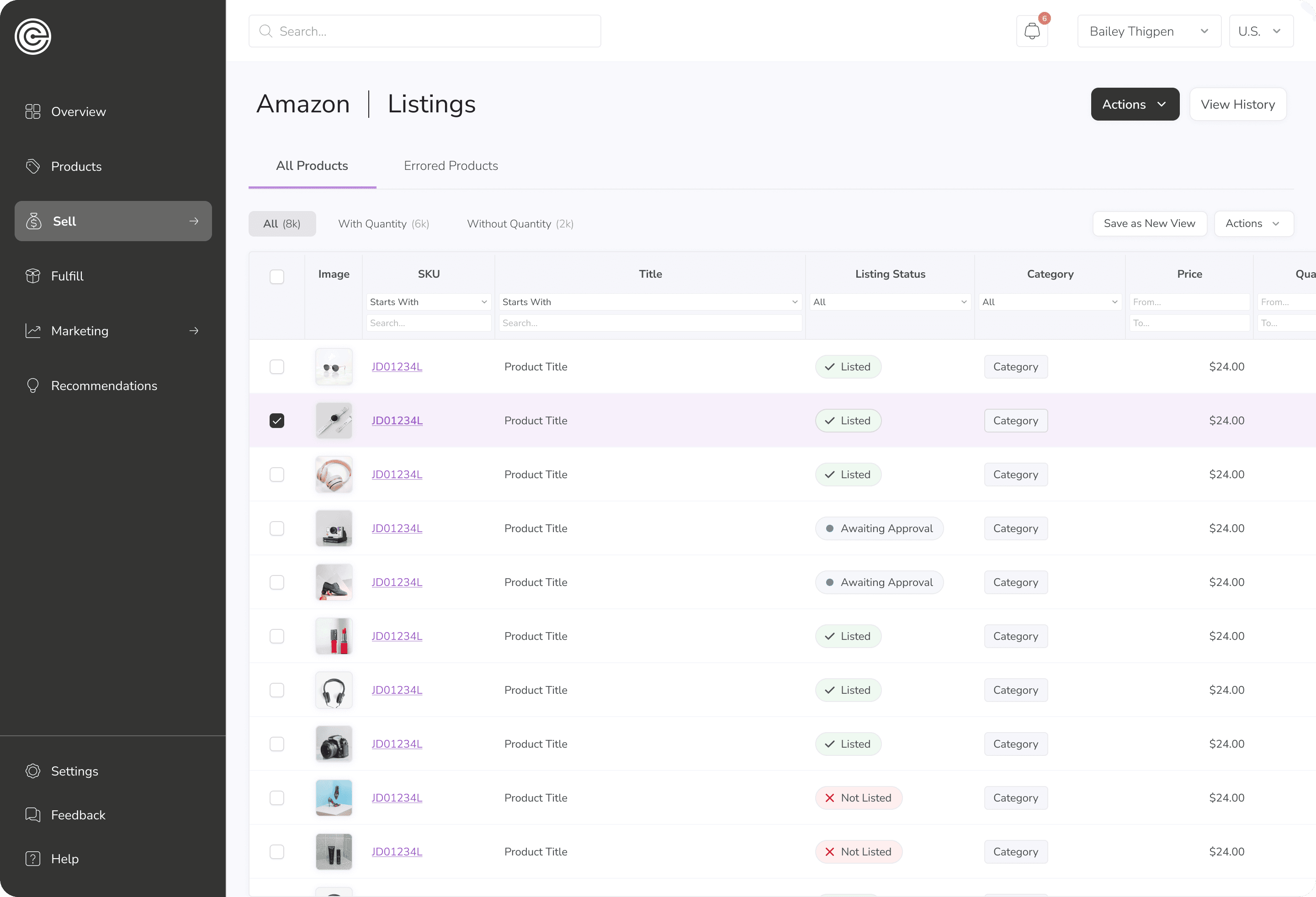
✅ Condensed similar views
✅ Made tab hierarchy more clear
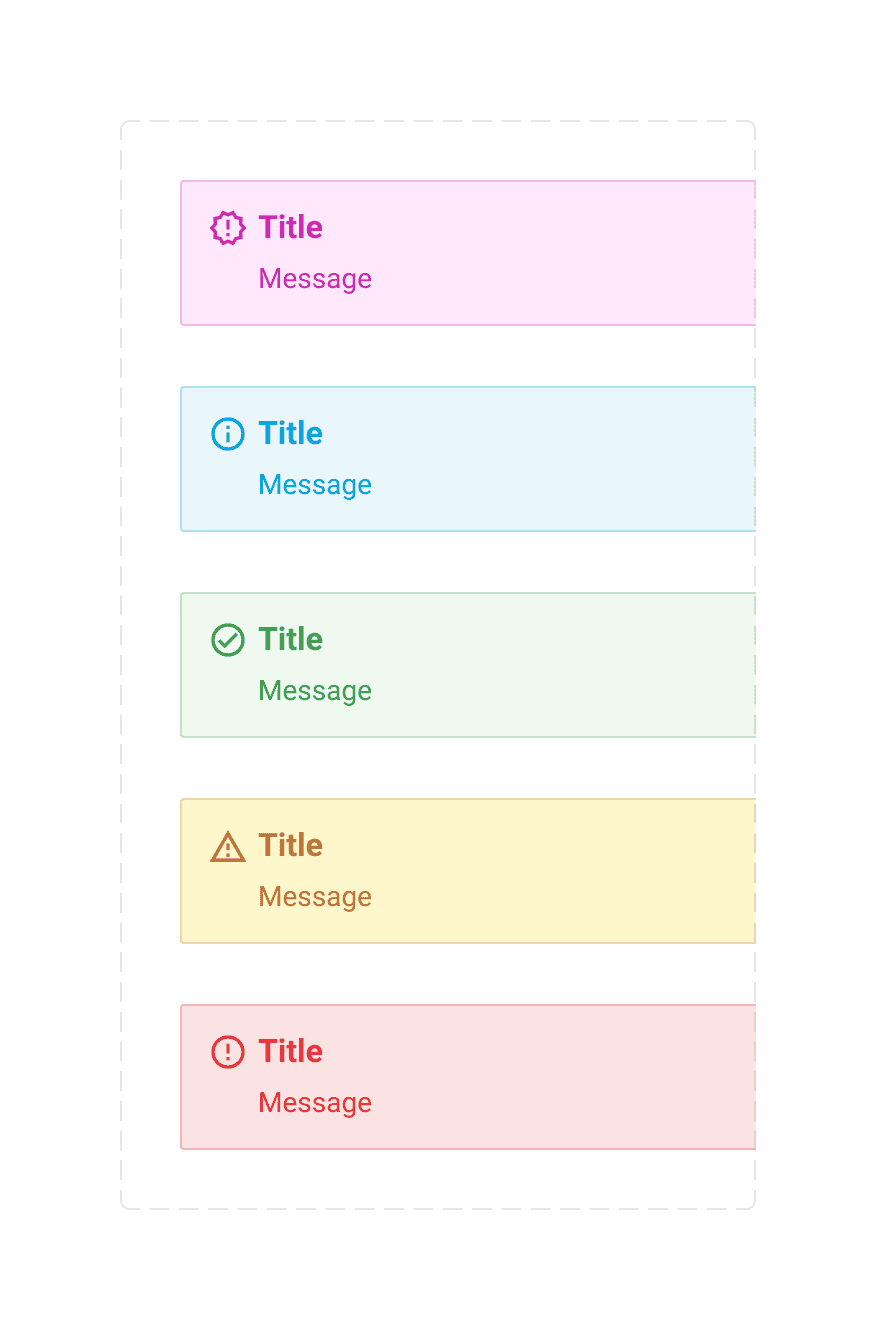
✅ Enhanced important status chips
✅ Added product images for quick scanning
Before
After
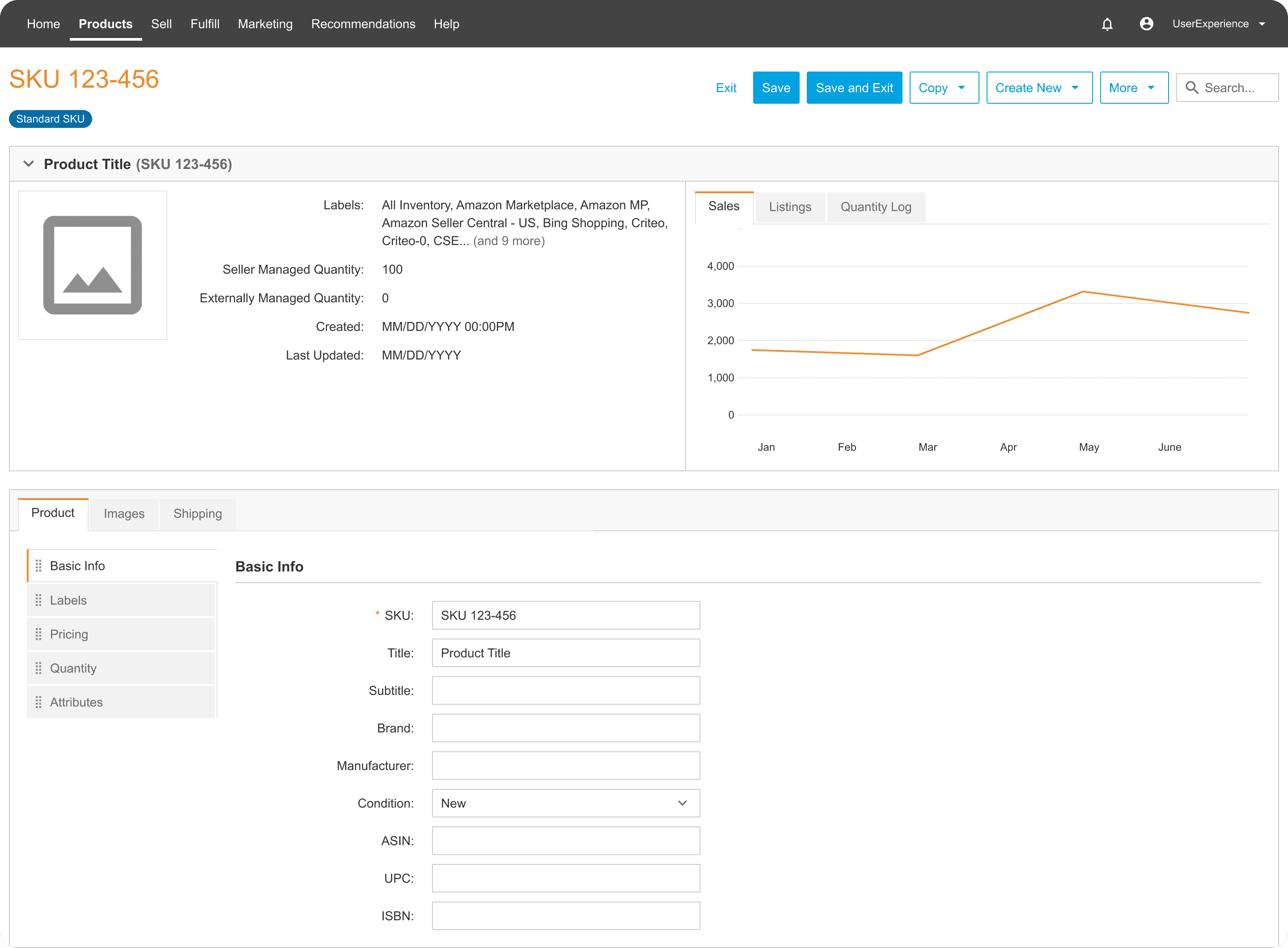
✅ Hid uncommon actions to reduce cognitive overload
✅ Removed redundant information causing clutter
✅ Improved information hierarchy
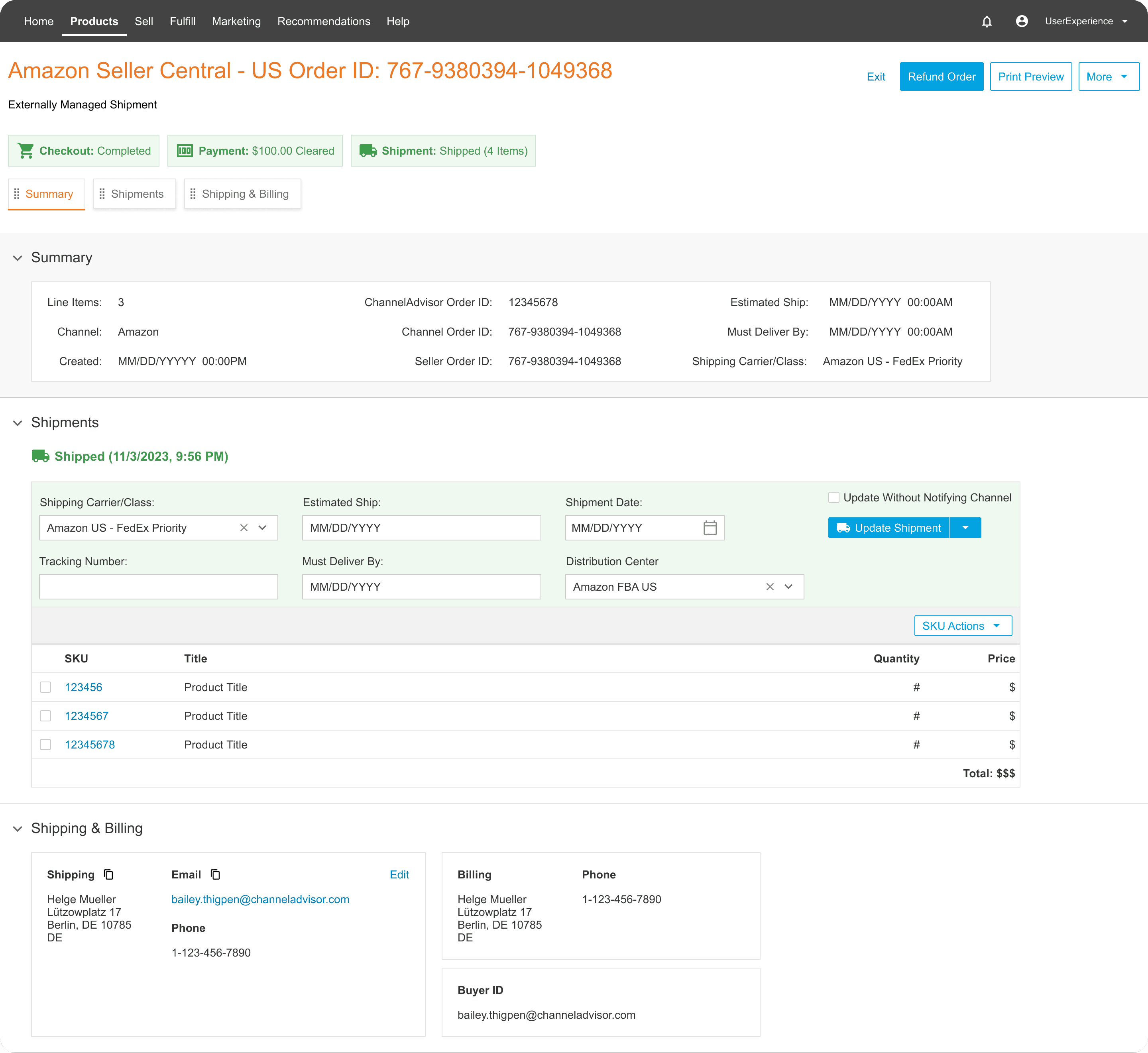
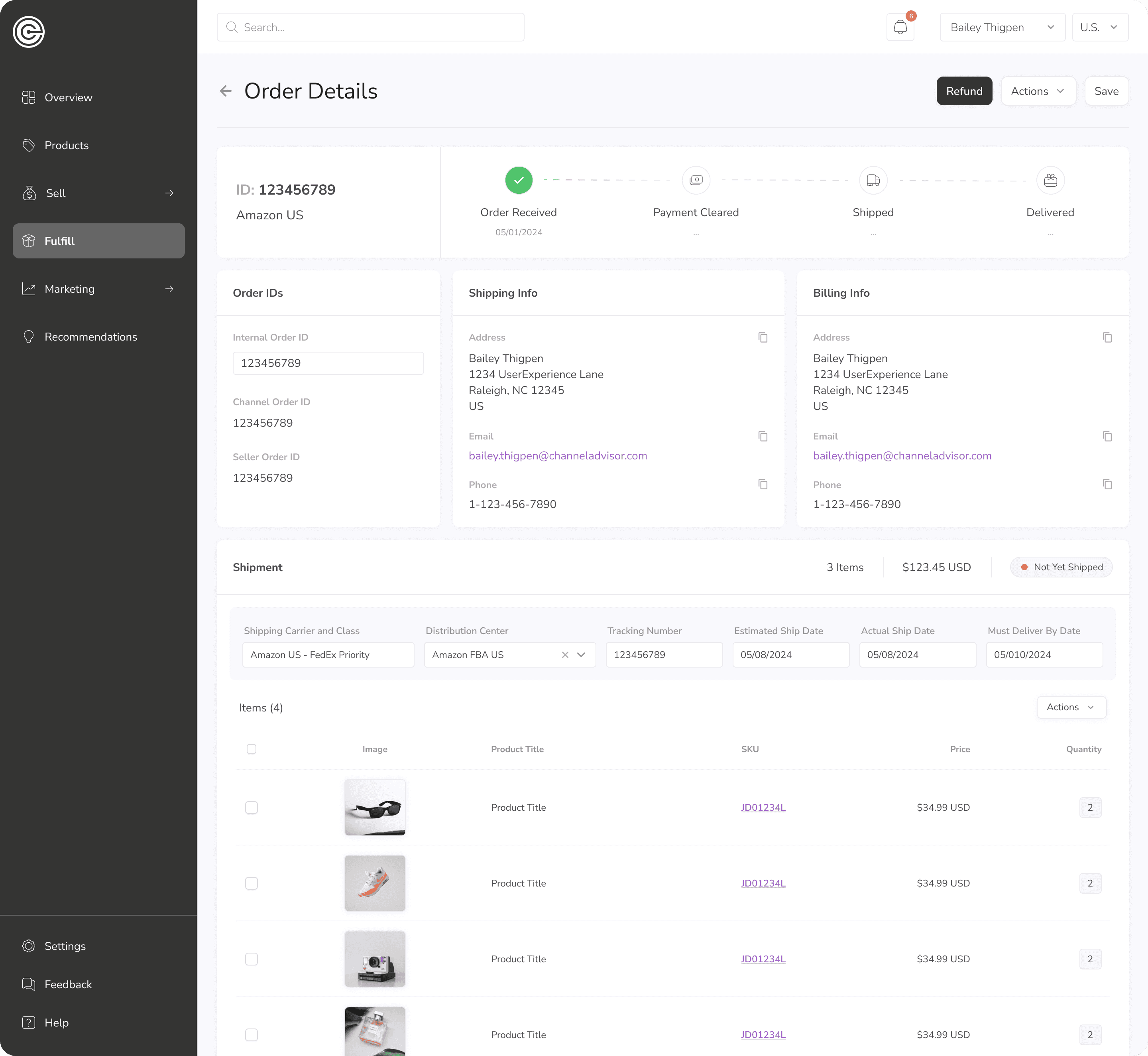
Before
After
✅ Redesigned page structure for quick visibility of most important items
✅ Restructured order status for clarity
✅ Enhanced shipment info with product images
✅ Reduced excess color causing overload