QUICK REVIEW
CookBook
They have allllllll the features you could possibly imagine, but it’s not always intuitive to use!
QUICK REVIEW
Yummly
Cute and great for actually shopping! But missing some key features (edit recipes, view directions in-app, changing ingredient list, etc).
QUICK REVIEW
RecipeChef
Detailed recipe categories. A lot of oddities in the user experience, but overall not too bad.
QUICK REVIEW
OrganizEat
Too many usability issues! Lots of design oddities and unexpected / unpredictable behaviors.
QUICK REVIEW
RecipeBox
A very cluttered interface. Had a 'discover new recipes' feature which took up a lot of the app and is not what I'm interested in.
QUICK REVIEW
Samsung Food
Had the 'discover new recipes' and a blog/articles feature that took up most of the app. Extremely hard to create a meal plan.
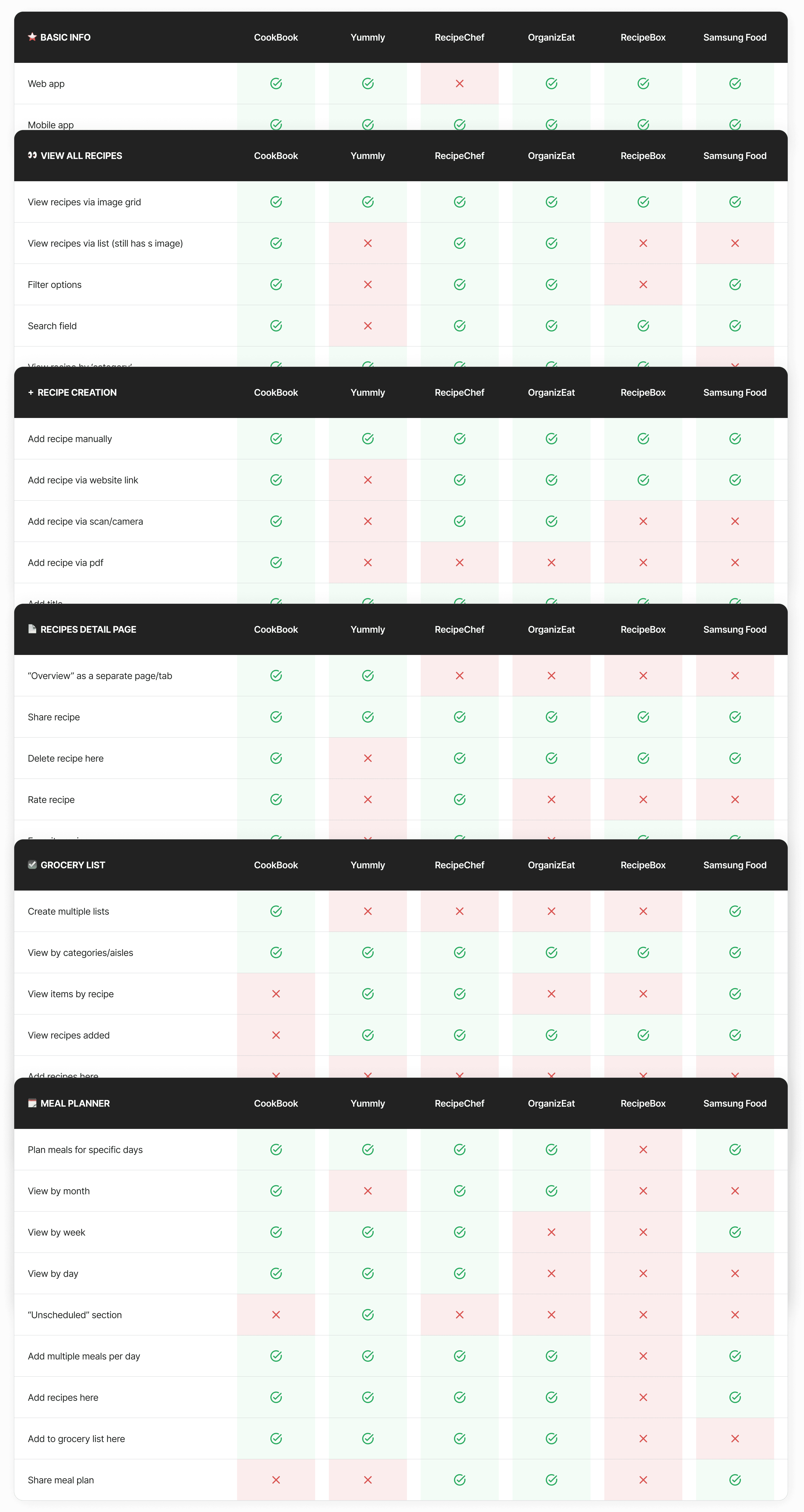
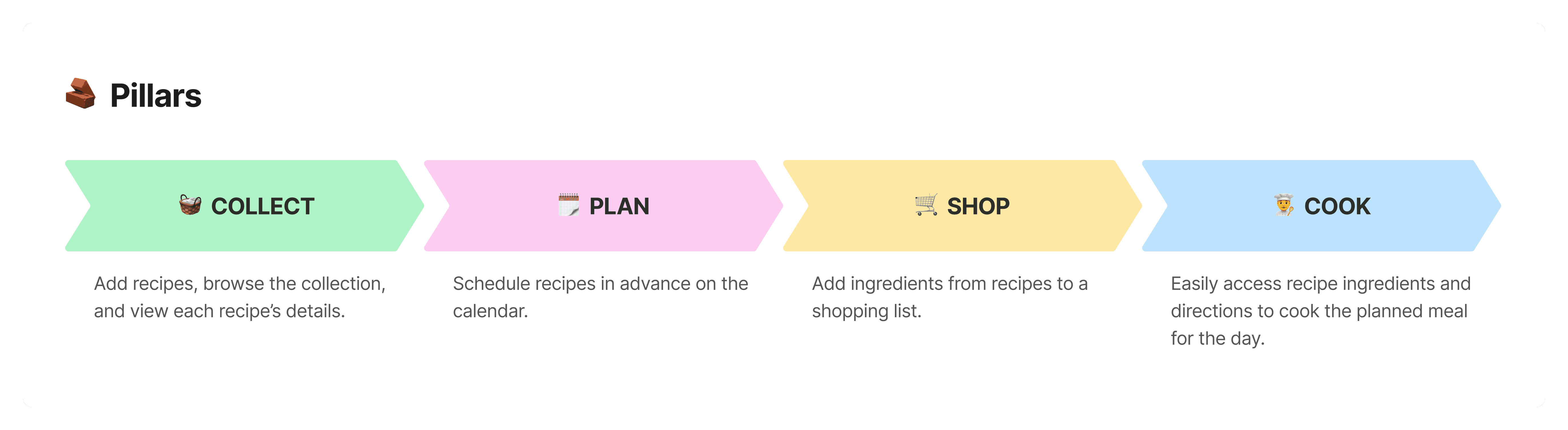
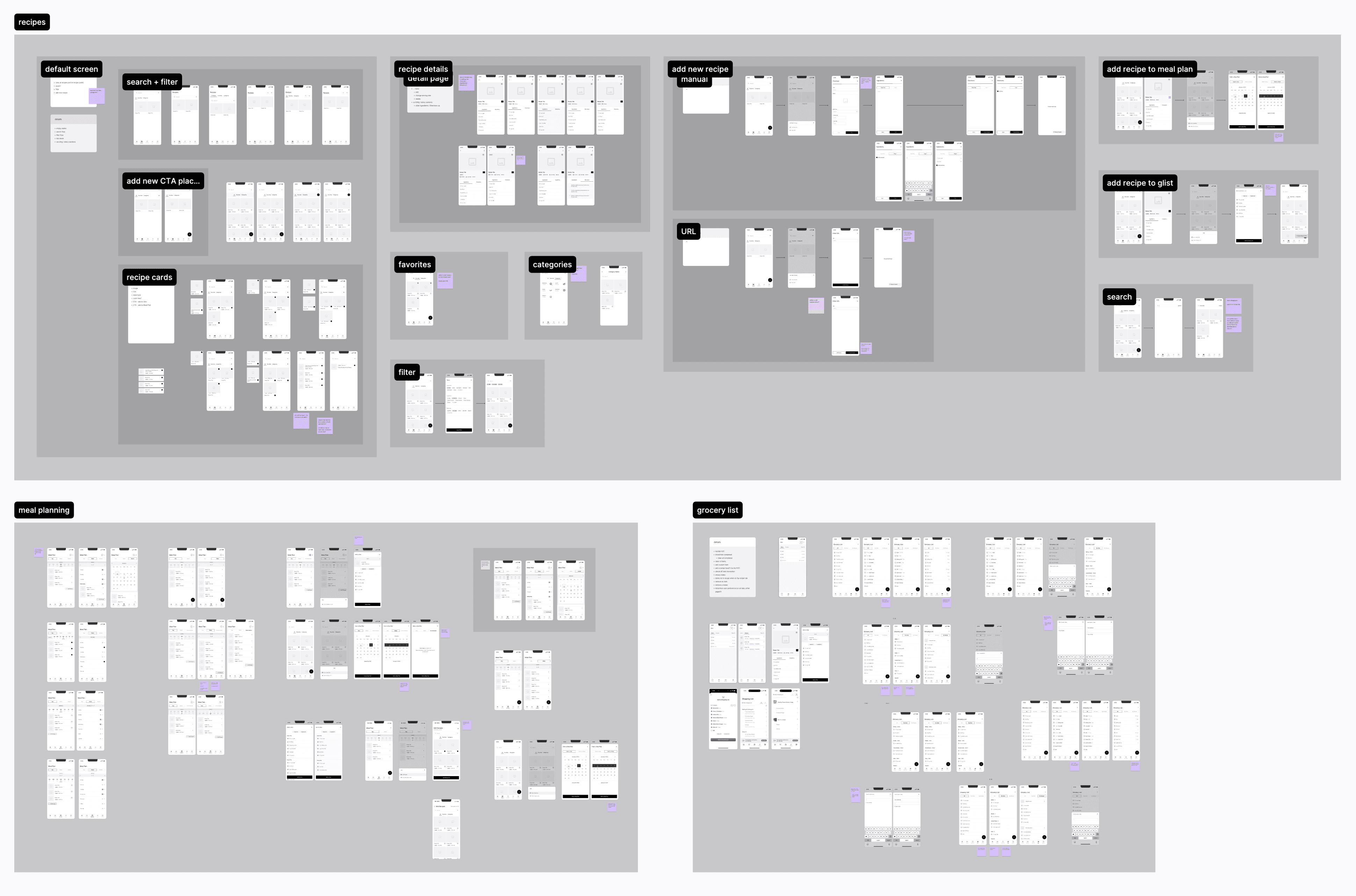
The features are bucketed into common pages/flows I noticed throughout all apps:
View All Recipes
Recipe Creation Flow
Recipe Detail Page
Grocery List
Meal Planner
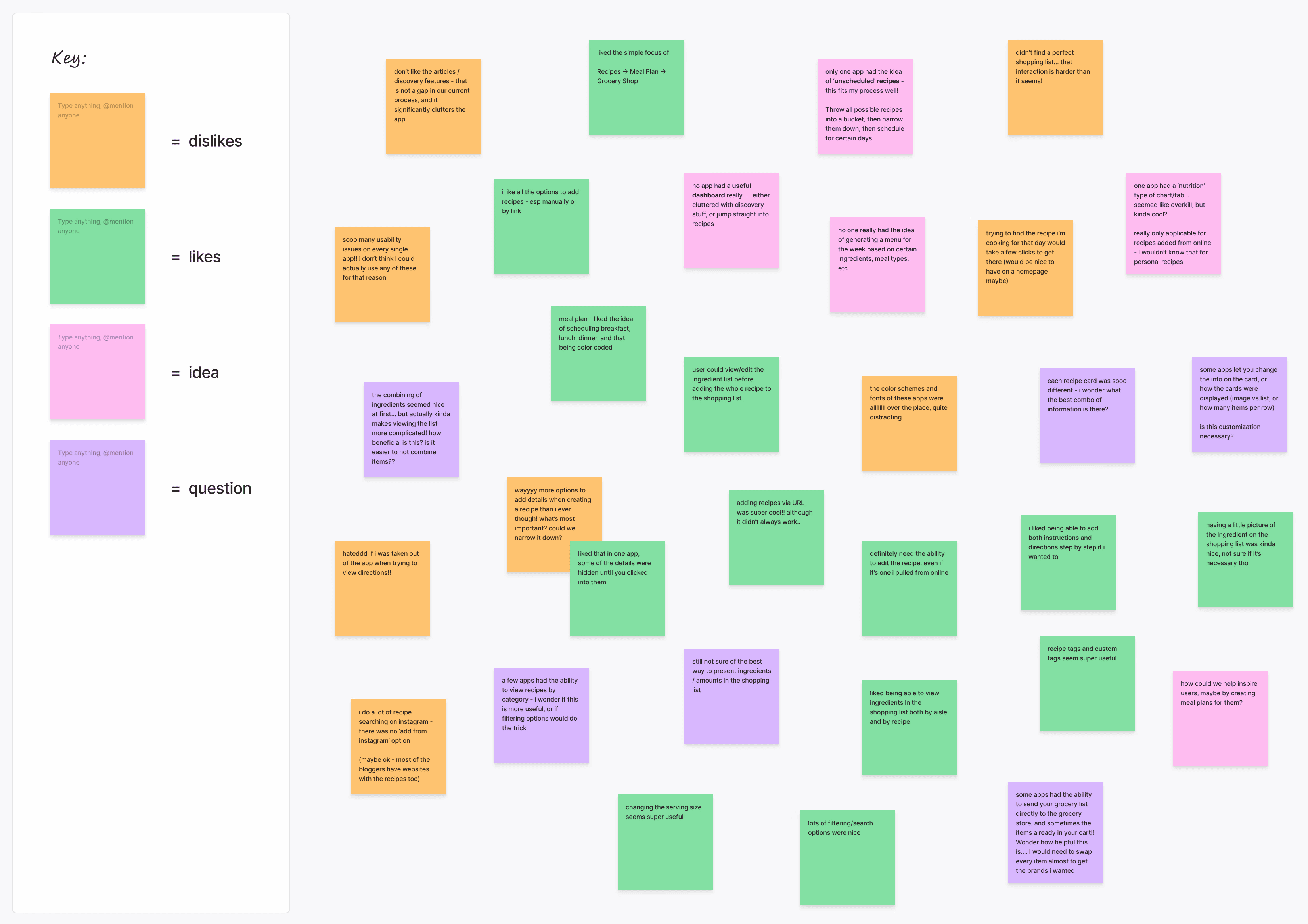
BRAINSTORM
Opportunities
Focus on usability!
Create a useful dashboard/homepage
Simplify recipe creation
Easily browse current recipes
Allow users to access the full recipe and edit it
Help with ideation during meal planning?
Make the grocery list practical and simple
Prioritize key actions, and hide others
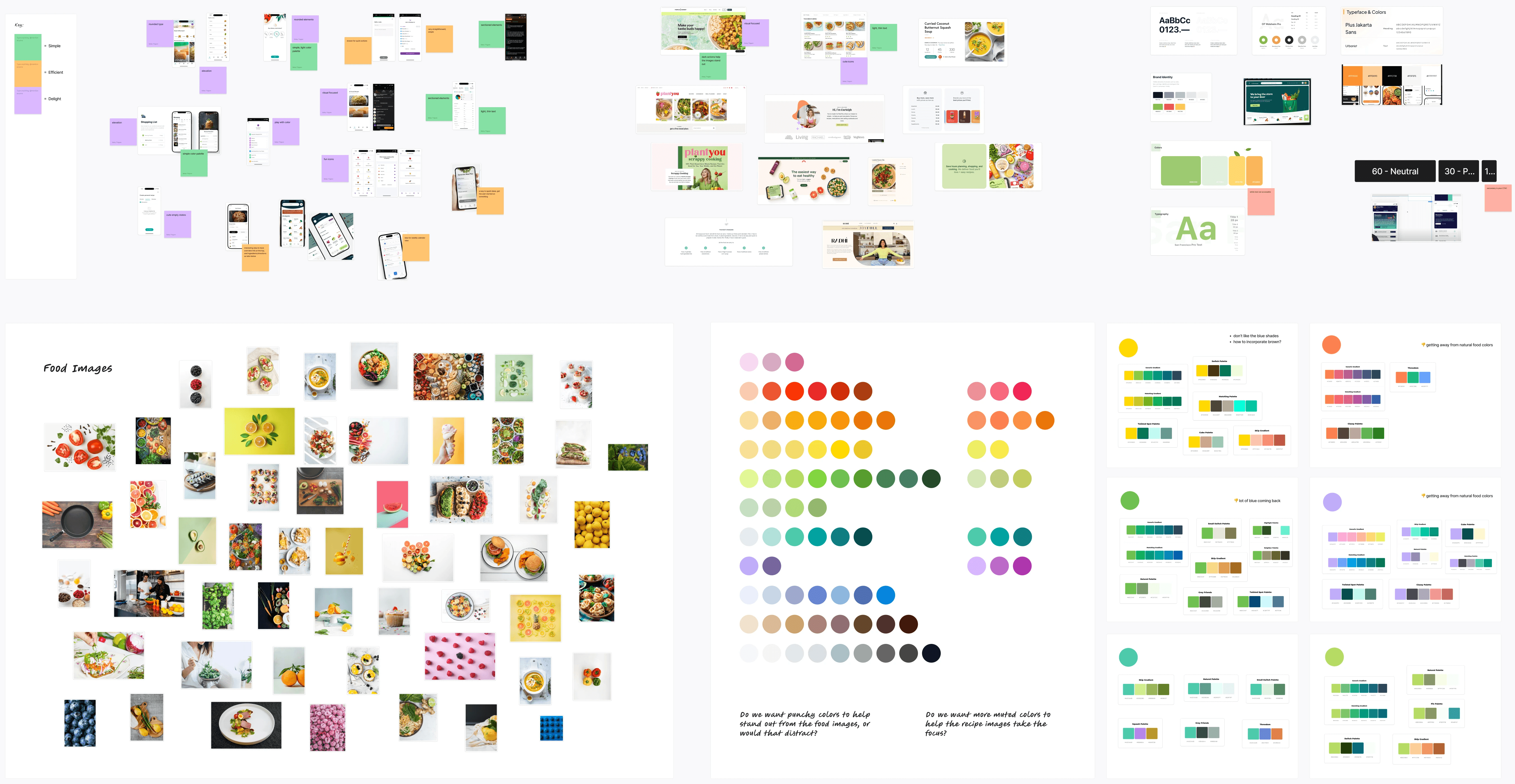
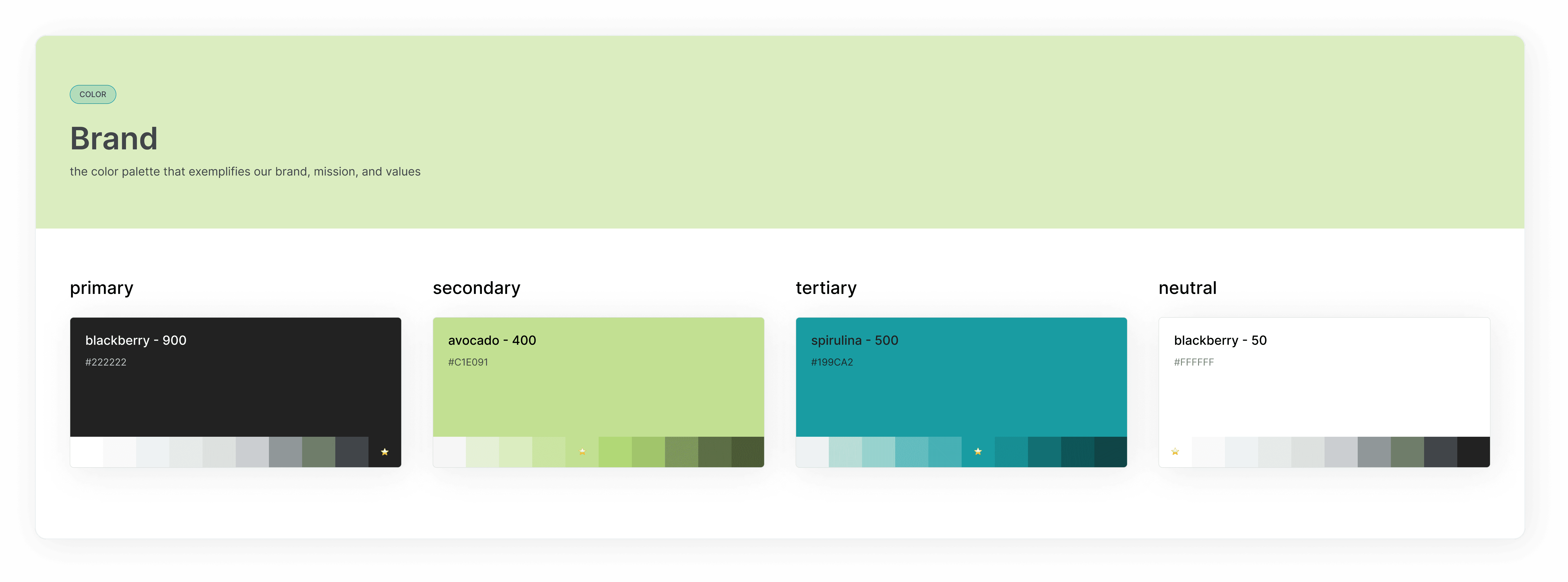
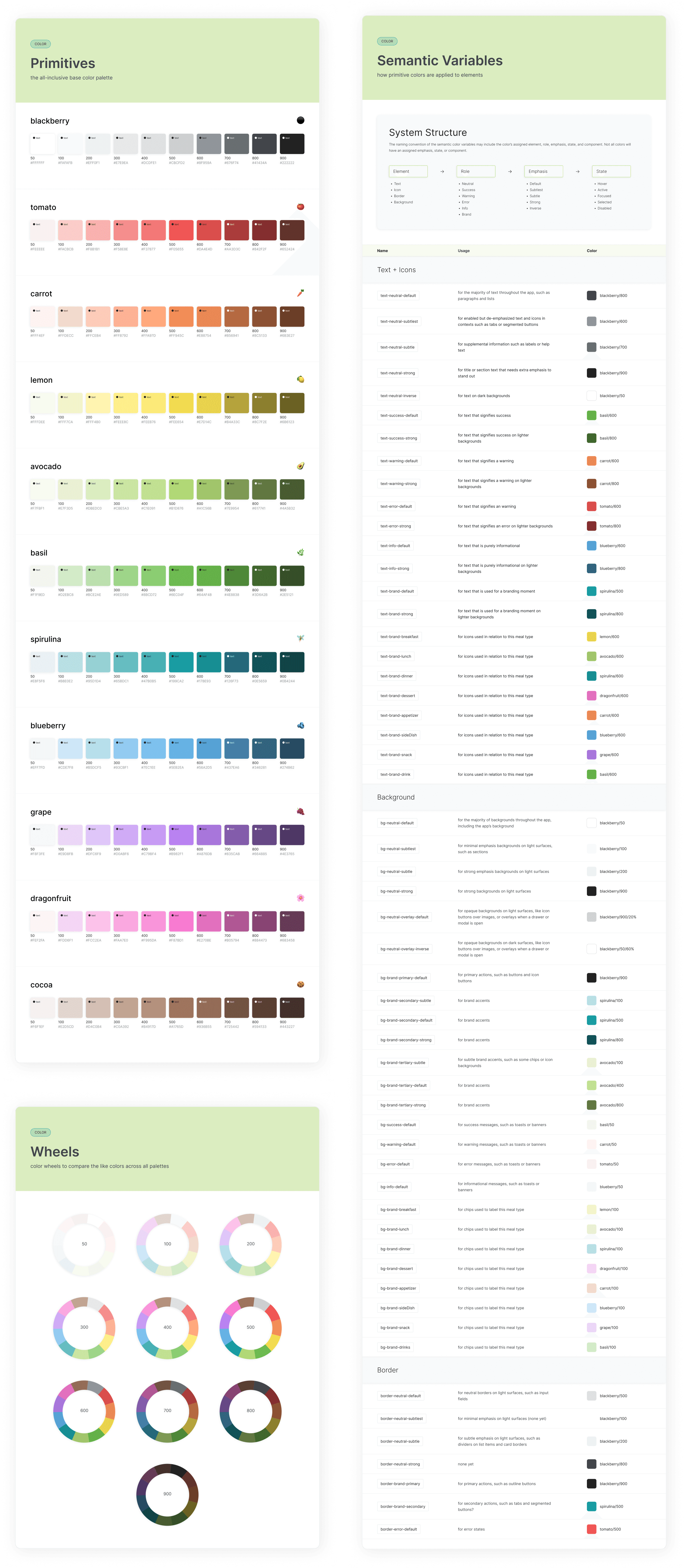
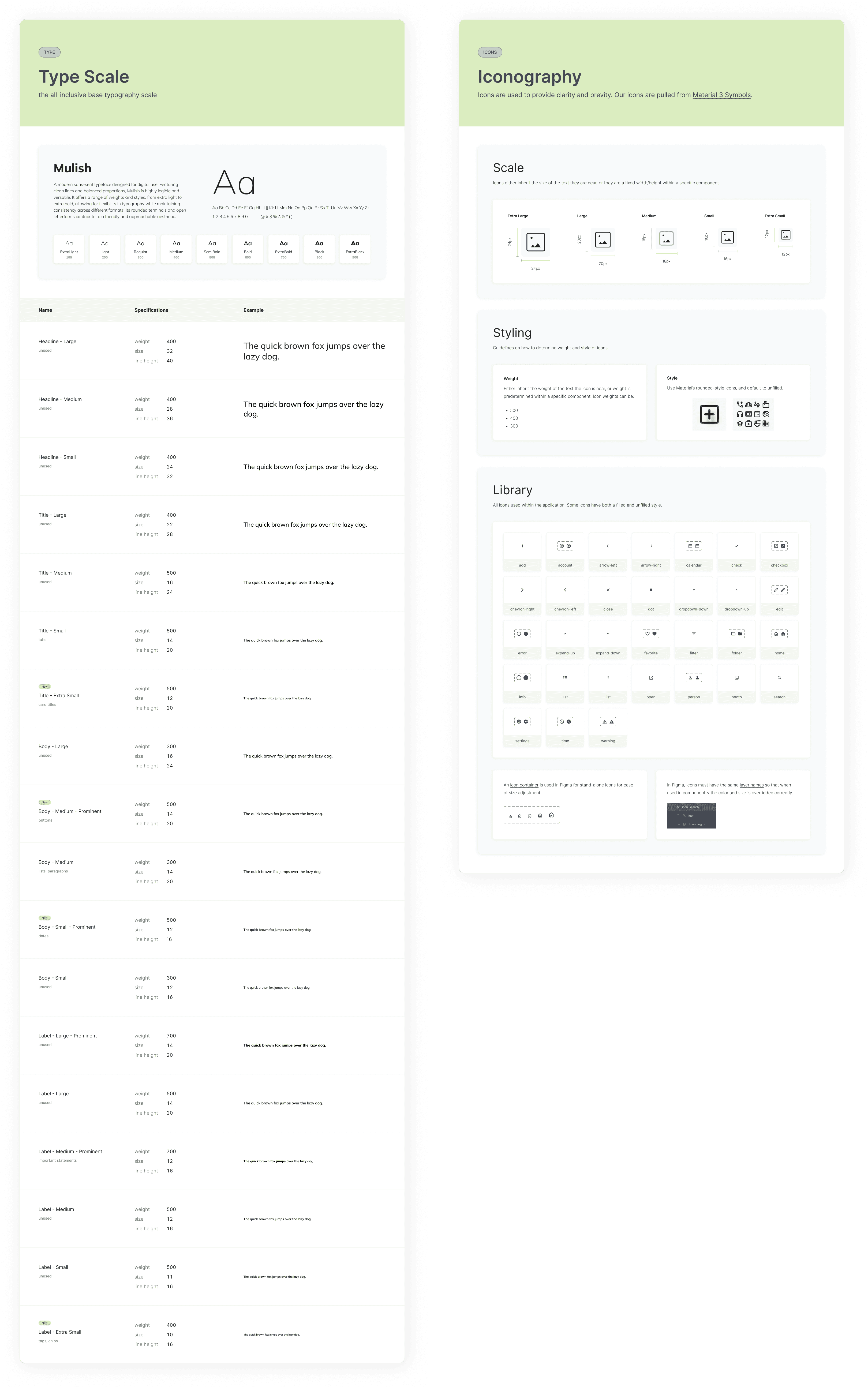
Use color and type to enhance, not as a focus
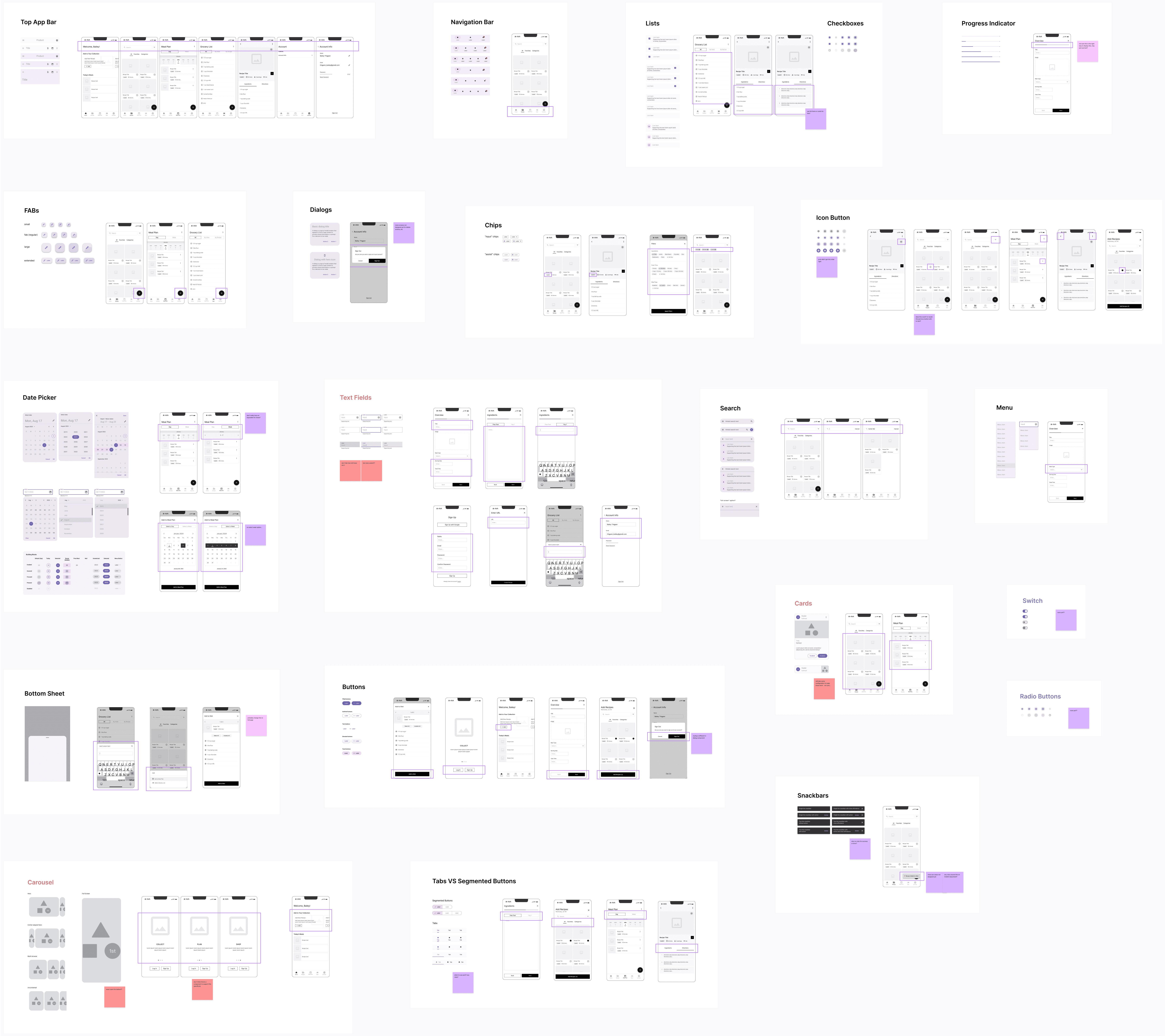
Here's where I landed on a few of the primary screens:
WIREFRAME
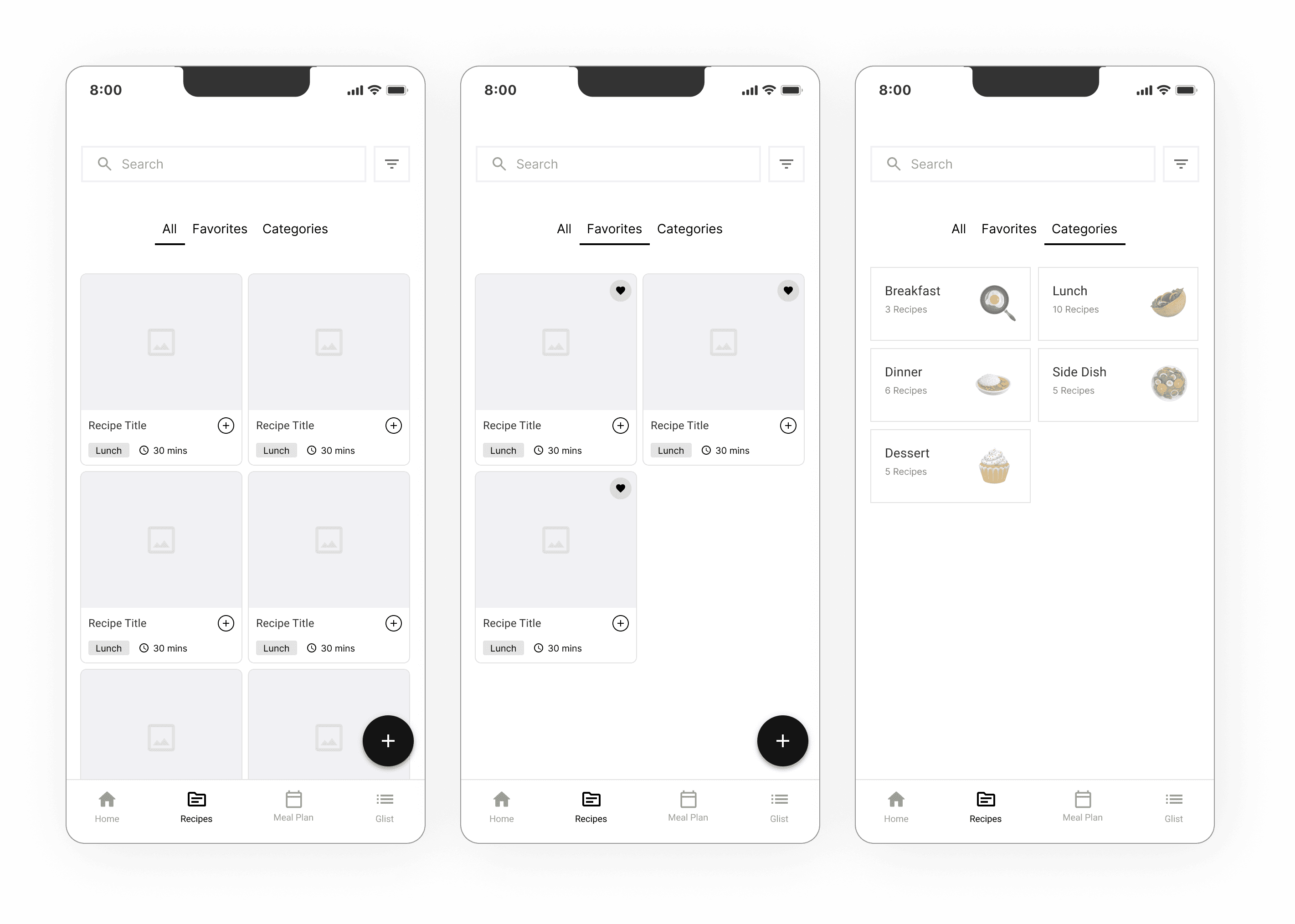
All Recipes
A view of all the recipes a user has added.
Tabs for All, Favorites, and Categories (based on meal type only for the first iteration)
Ability to both search and filter
Ability to add recipes to meal plan or glist on each card
Ability to add new recipes here
WIREFRAME
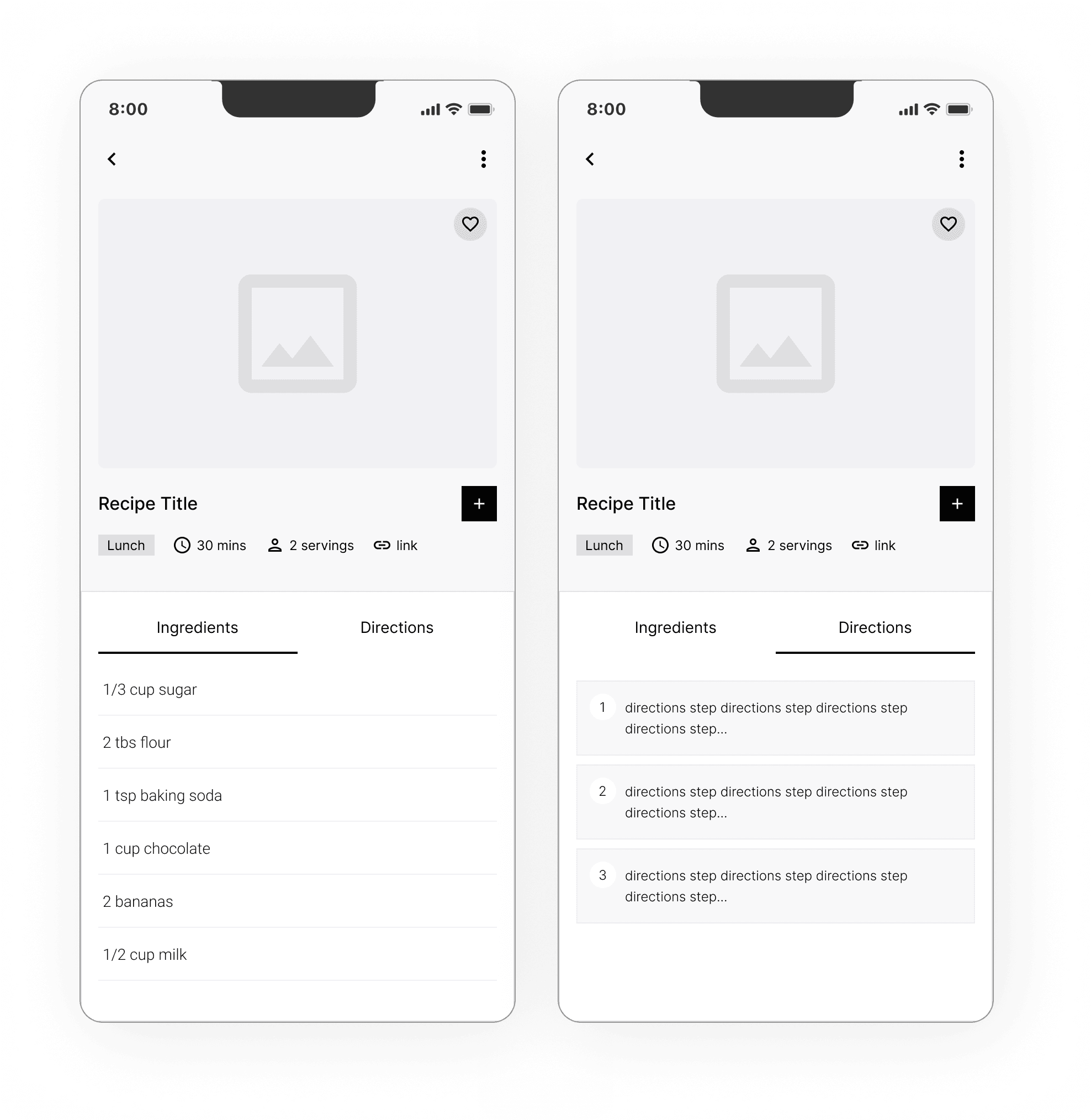
Recipe Detail Page
View and edit each recipe's details.
A view to see and edit all of each recipe's details
A tab to view the recipe's ingredient list
A tab to view the recipe's cooking directions
Ability to add recipe to meal plan or glist from here
WIREFRAME
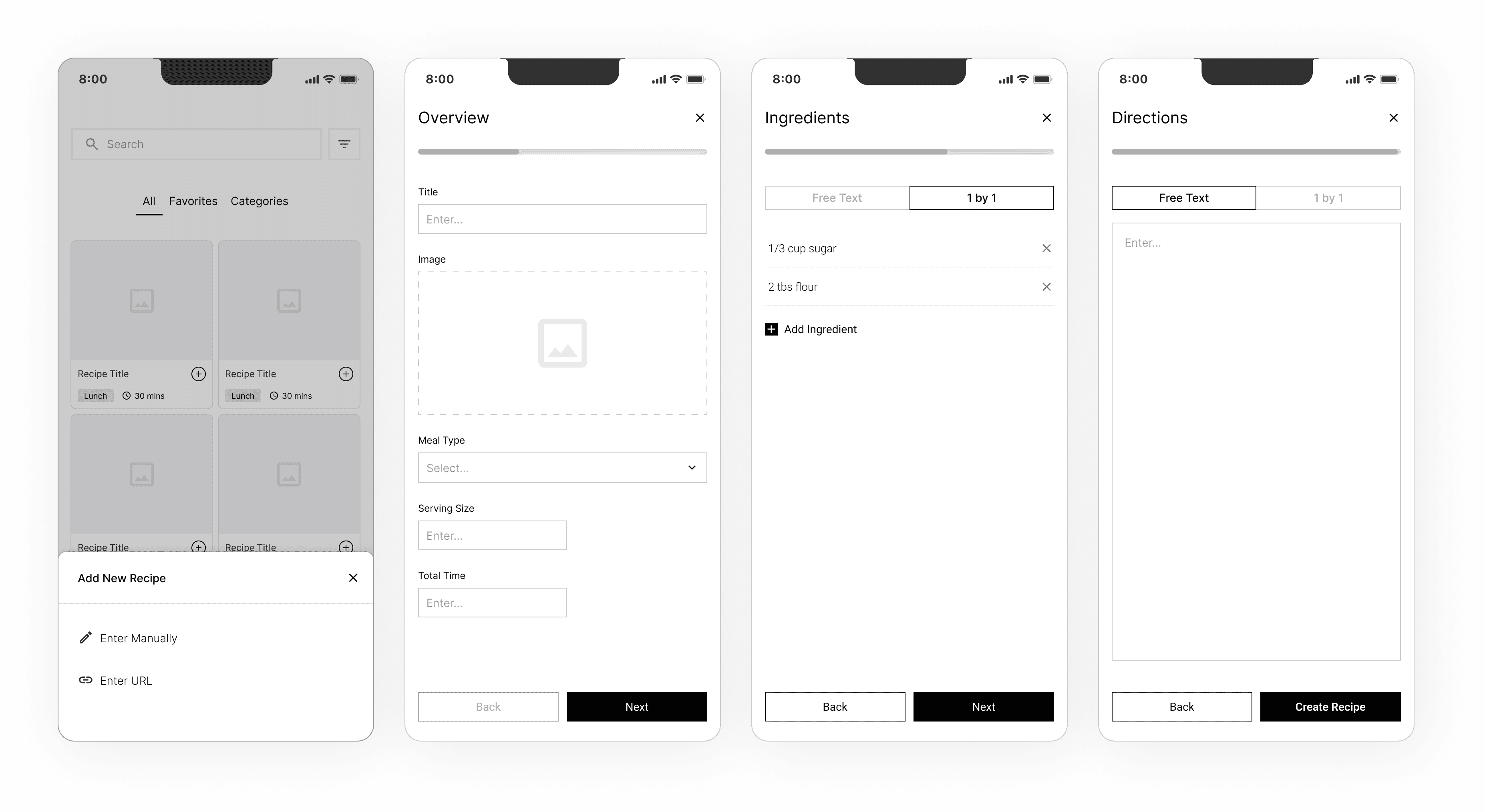
Add New Recipe
Add new recipes to the collection.
Ability to add recipes by entering the details manually
Ability to add recipes by entering a URL from a blog or site
Options to add image, meal type, serving size, and total cook time
Ability to add both ingredients and directions one by one, or by copy/paste in a large text area
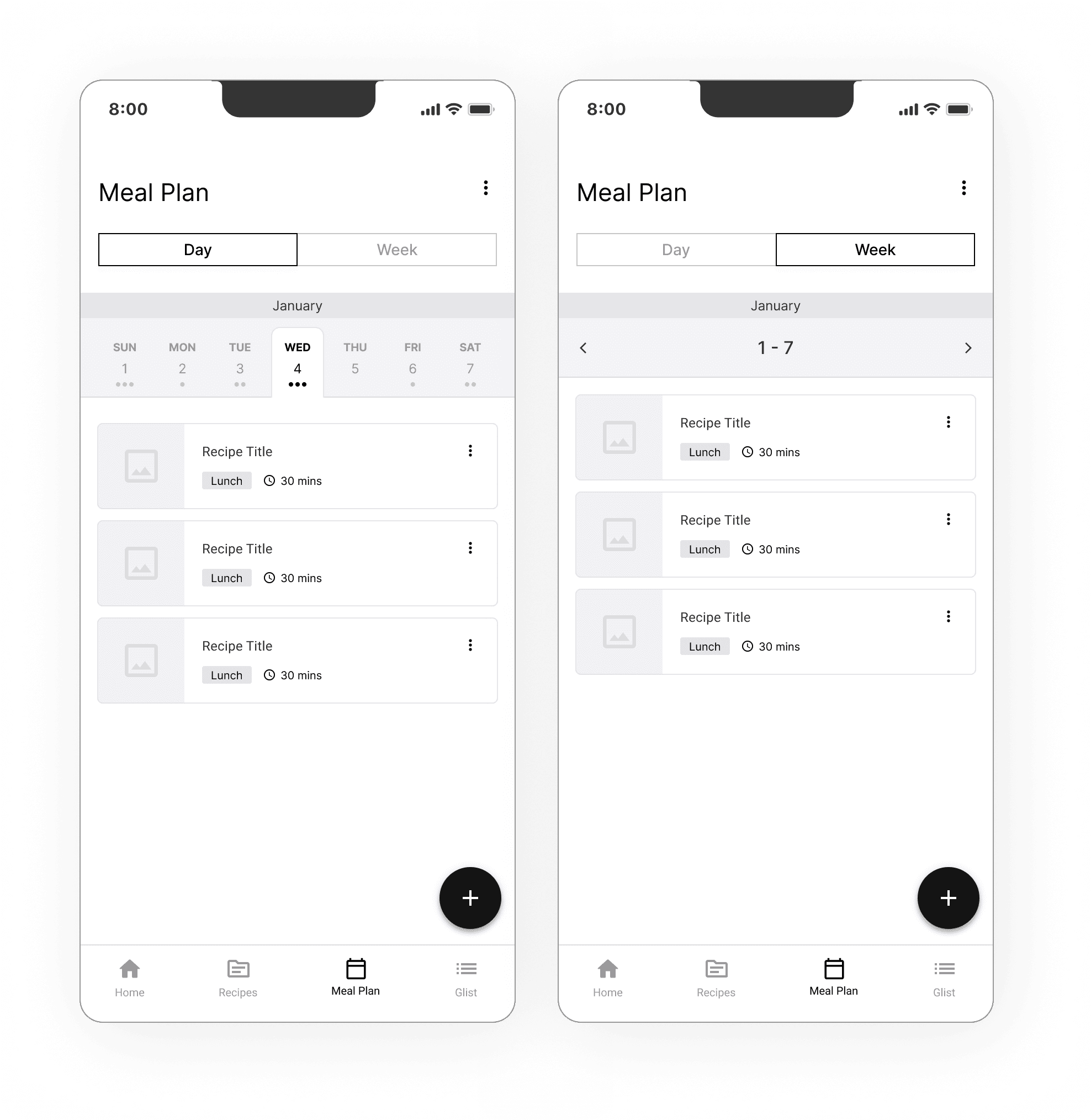
WIREFRAME
Meal Plan
Plan meals ahead of time.
Ability to plan/view meals by the day
Ability to plan/view meals by the week
Ability to add recipes from this view
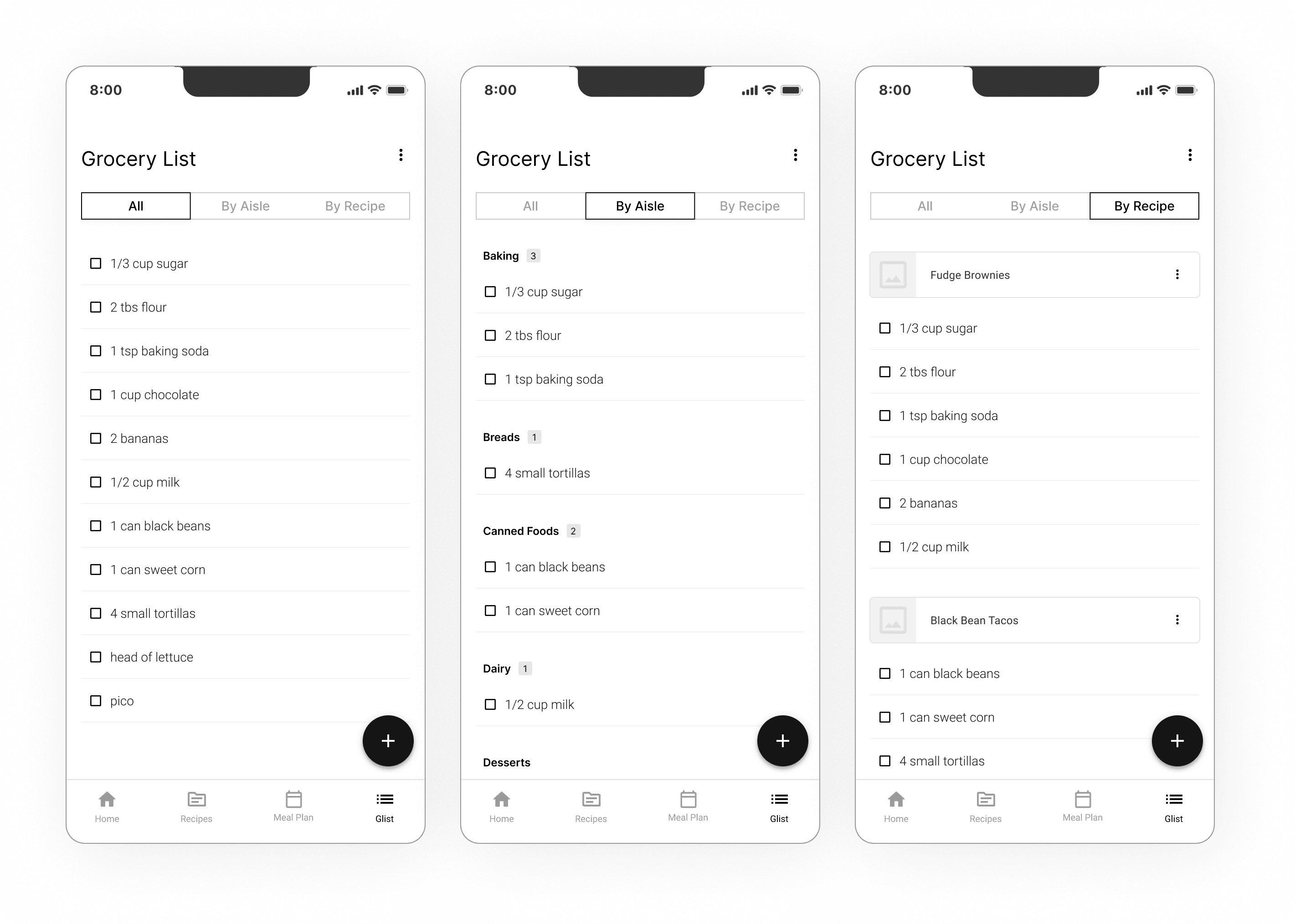
WIREFRAME
Grocery List
Create grocery lists based on recipes.
Ability to add all ingredients from a recipe to the grocery list
Tabs for viewing All items, items by Aisle, and items by Recipe
Ability to check off items, rearrange items, and add custom items not from a recipe