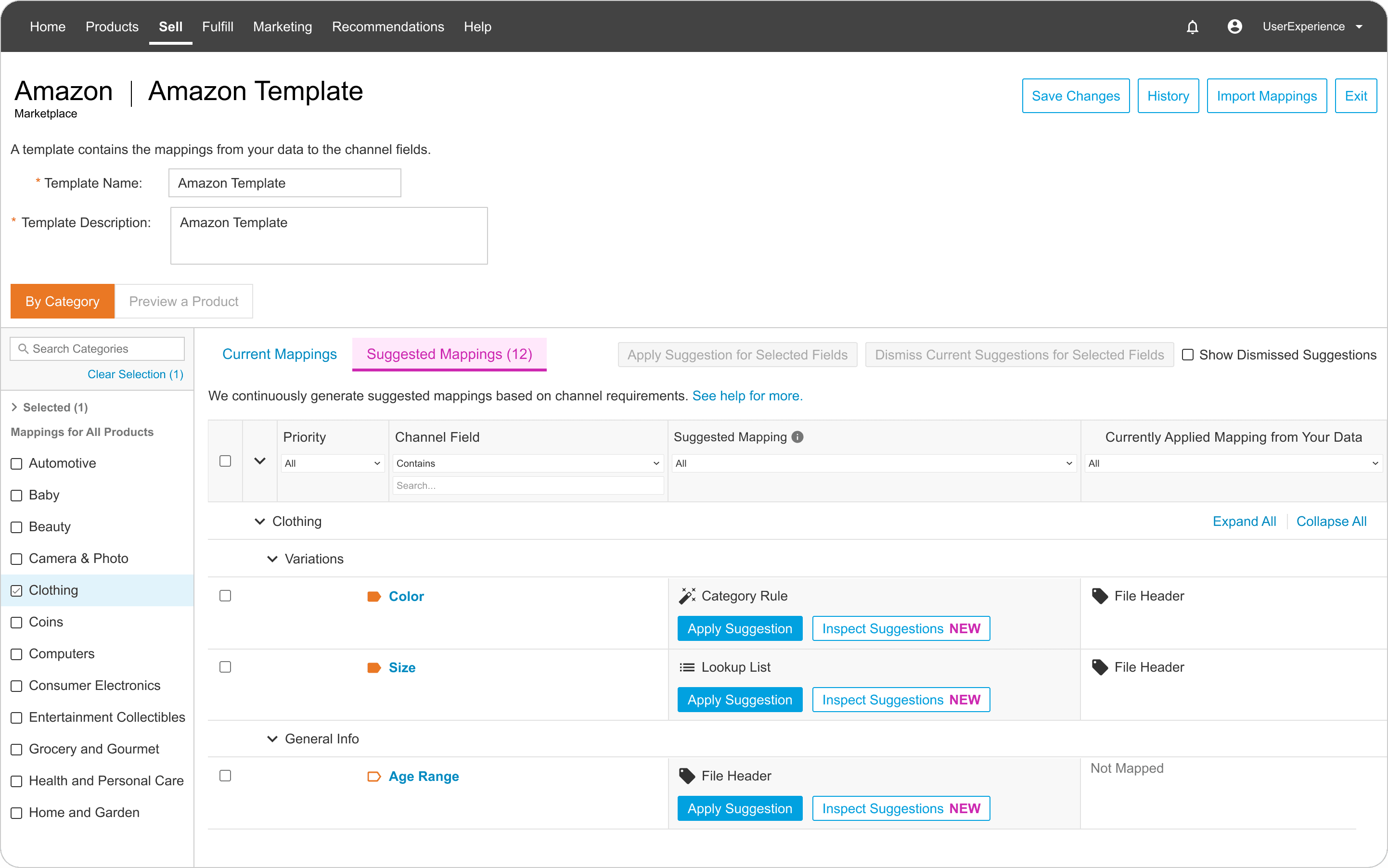
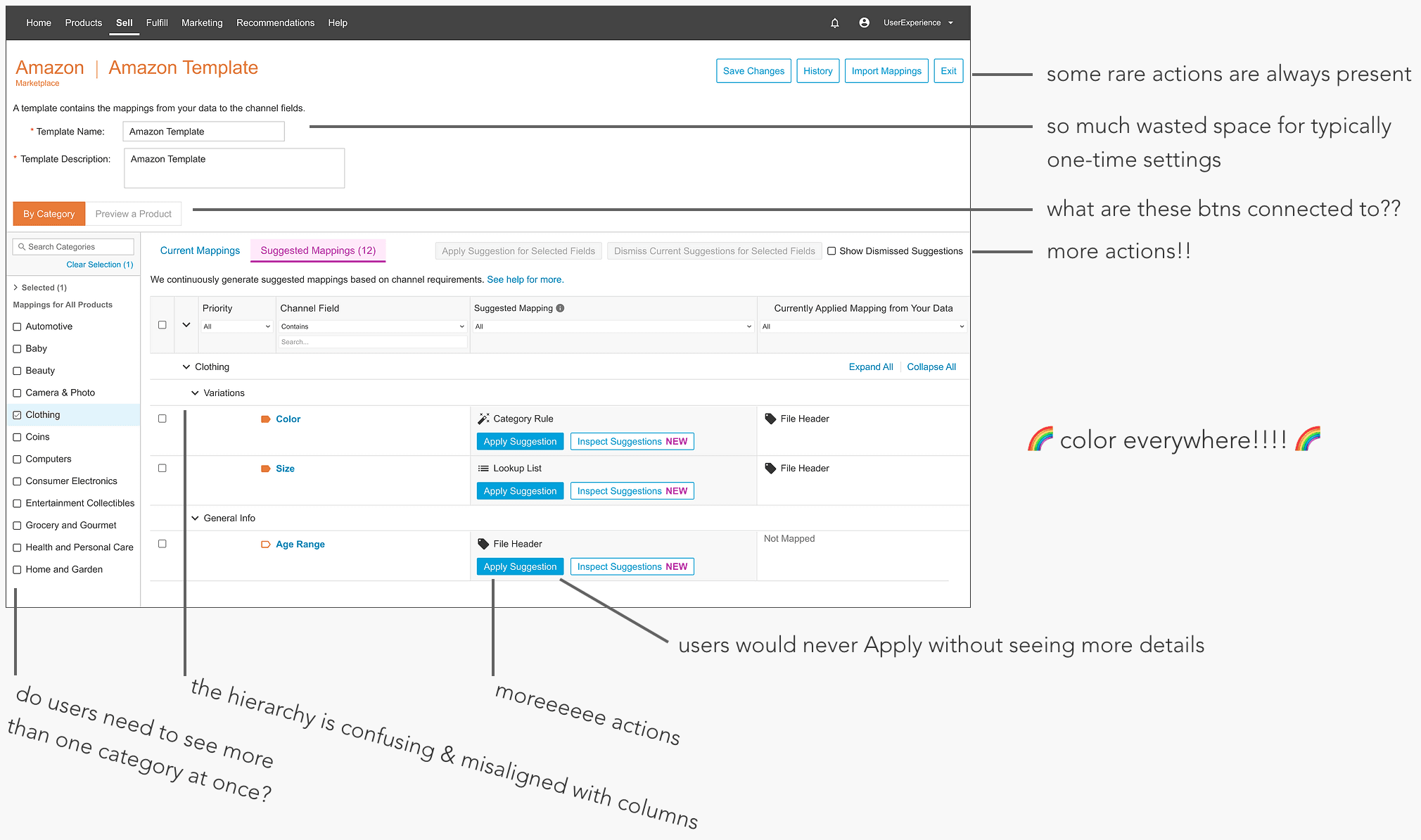
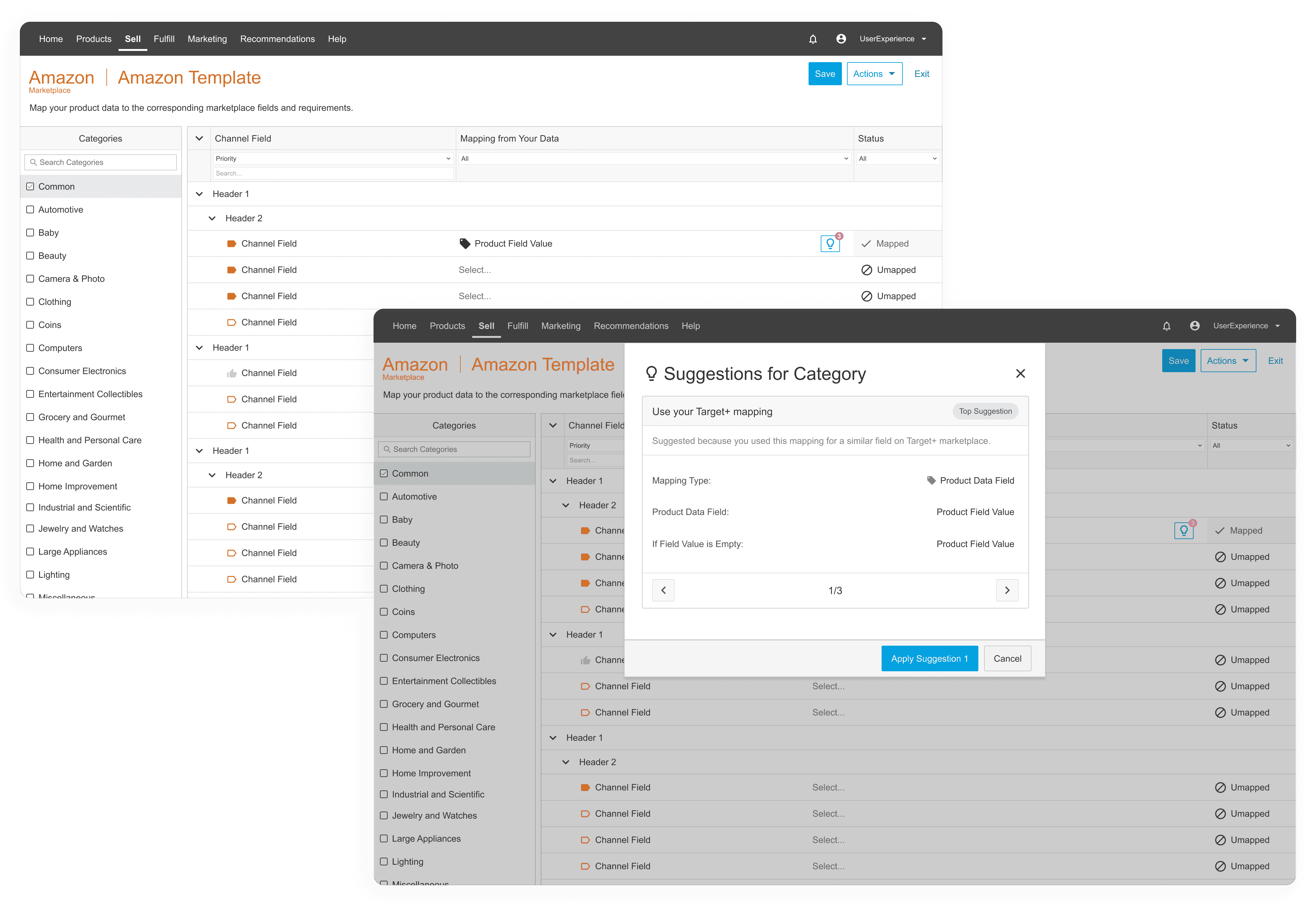
Data Mapping Page
Users go to this page to see all of the required fields across all categories for this marketplace.
Data Field Open
Users click into a field (or row) to see the allowed values for that field, data mapping options, and to complete their data mapping.
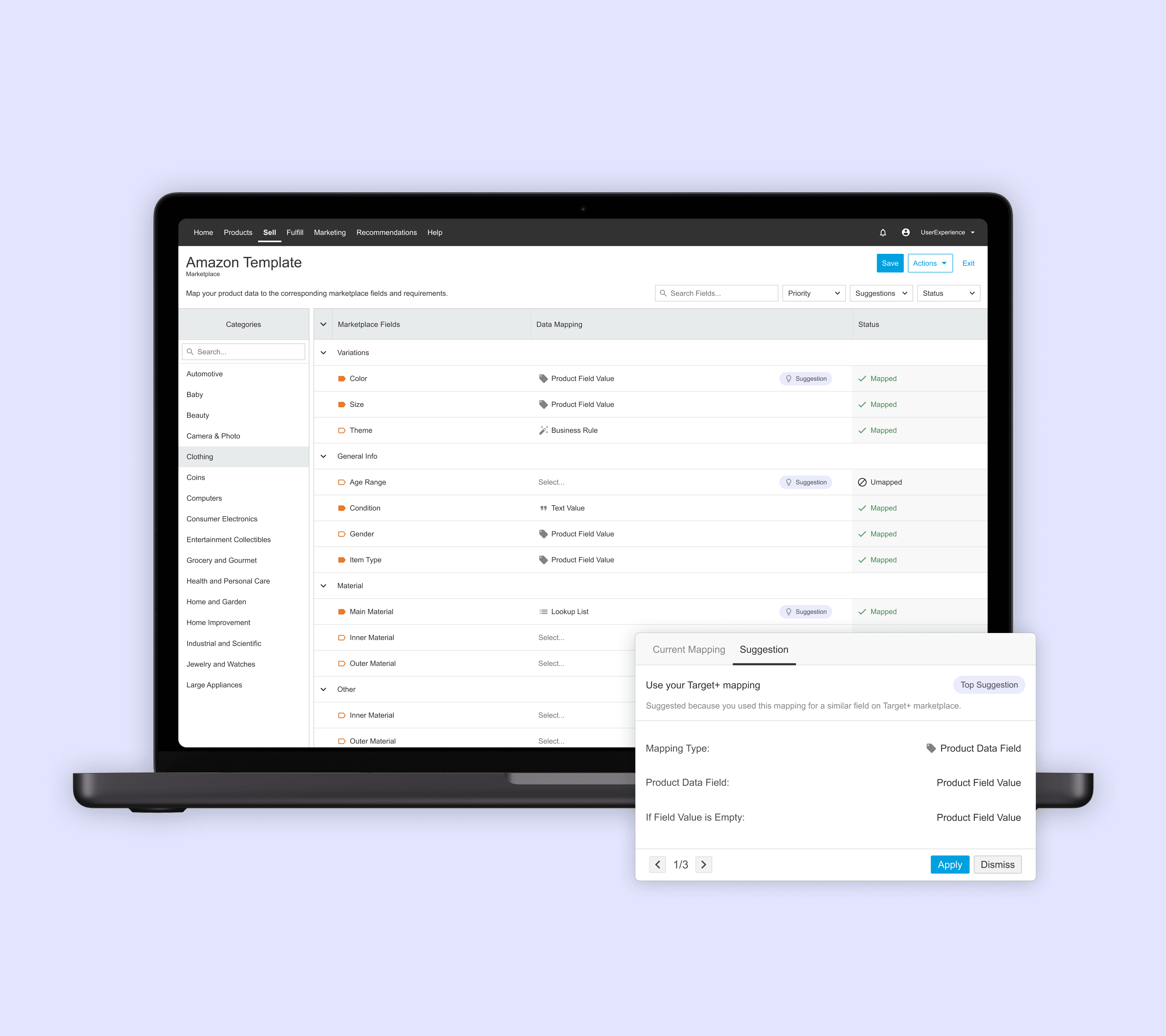
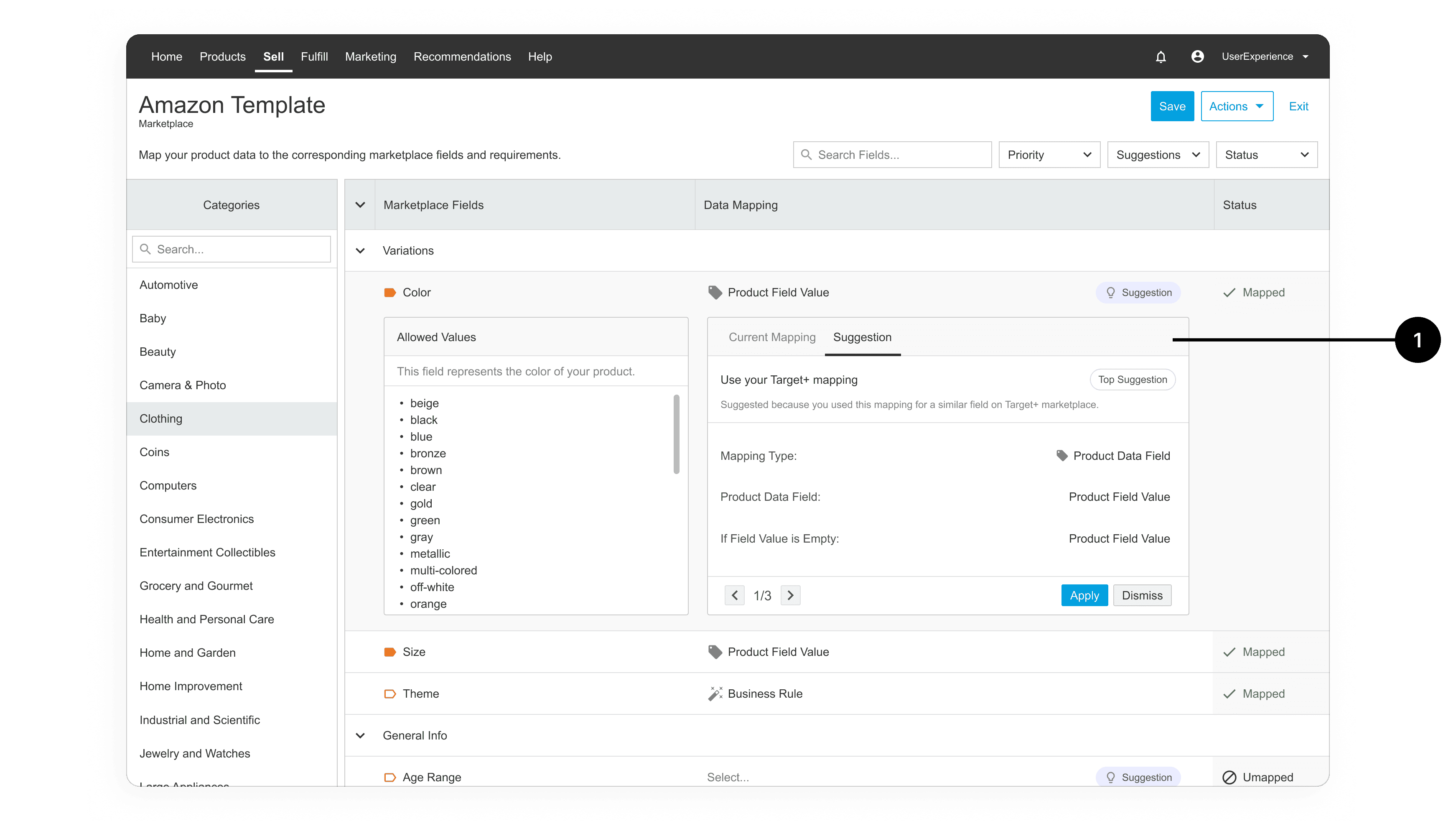
Suggestions Tab
The suggestions are presented on a separate tab, in a new format. Many actions are available, such as Apply, Dismiss, and Inspect.
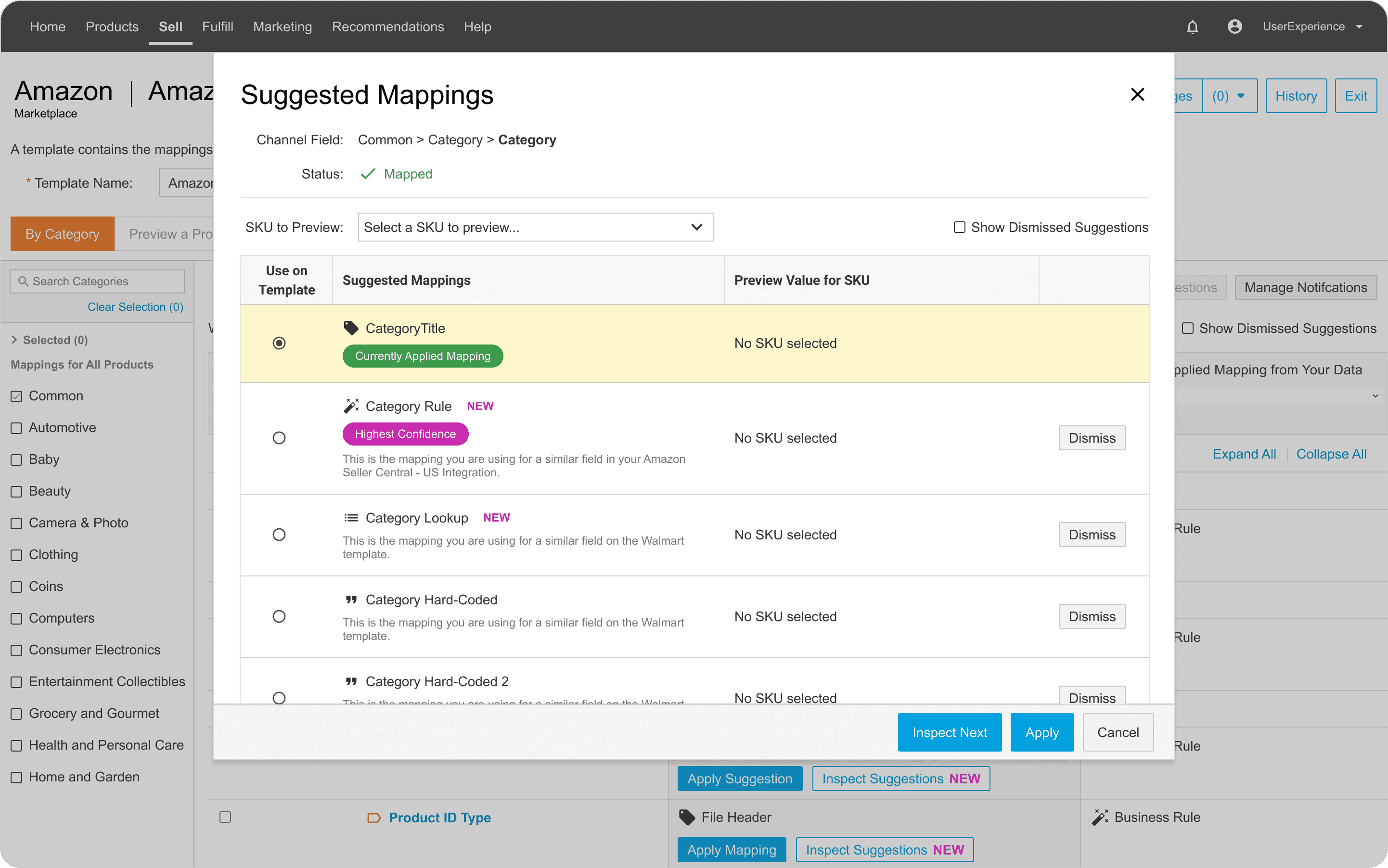
Suggestion
Clicking "Inspect Suggestions" opens a modal the suggestion's details, and a list of other suggestions if the first one doesn't work.
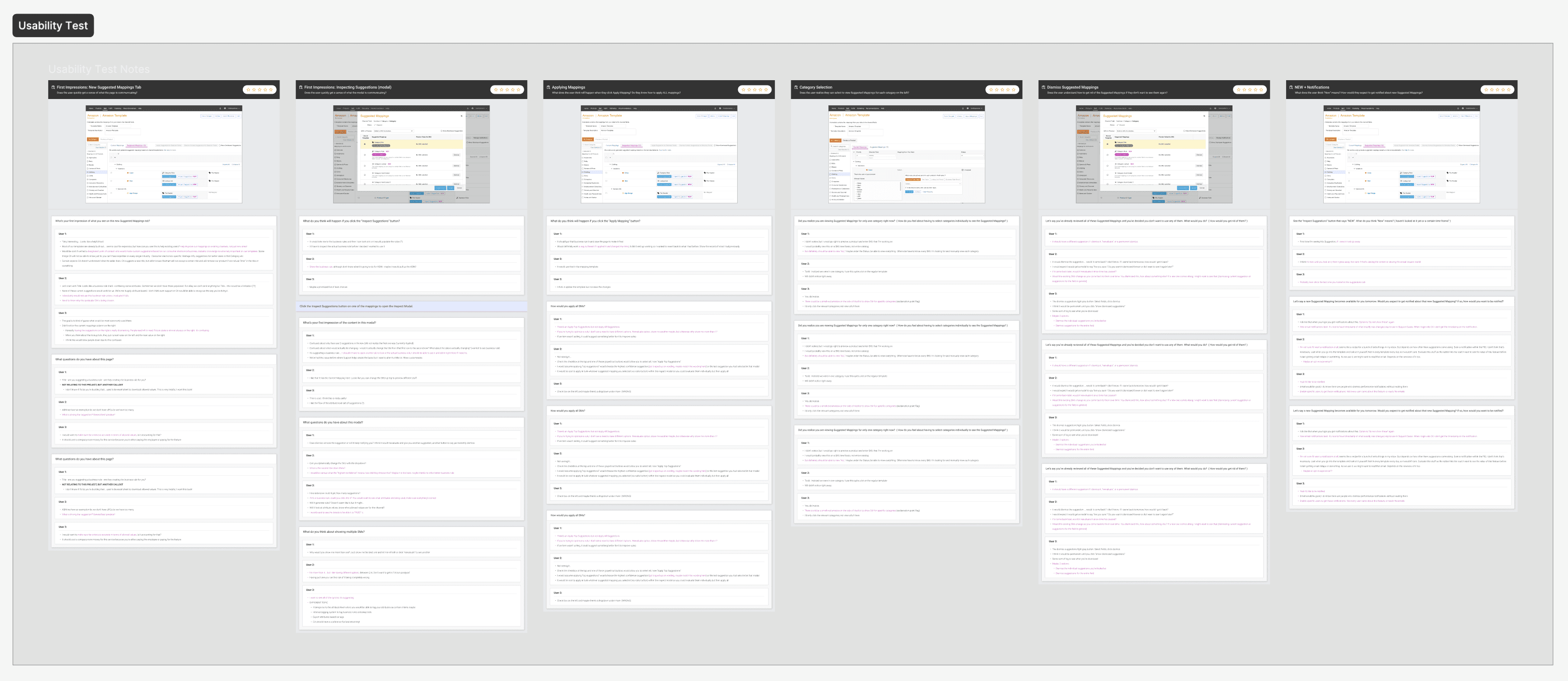
01
Learn how users are using the feature today
02
Uncover general usability issues with the current experience
03
Understand the pros and cons of the feature from the user's perspective
What is your first impression of the information displayed on the page?
Walk me through your process of evaluating a suggested mapping.
What information do you need to decide whether or not to apply the suggestion?
What questions come up when looking at the list of suggestions?
After you have decided you want to use a suggestion, what would you do next?
After you have decided that you DON’T want to apply the suggestion, what would you do next?
Why would you apply one of our suggestions over the mapping you already had?
DO you find anything confusing or frustrating about the suggestions?
What do you like most about the suggestions?
How are these suggestions impacting your workflow?
If you could change one thing about this experience, what would it be?
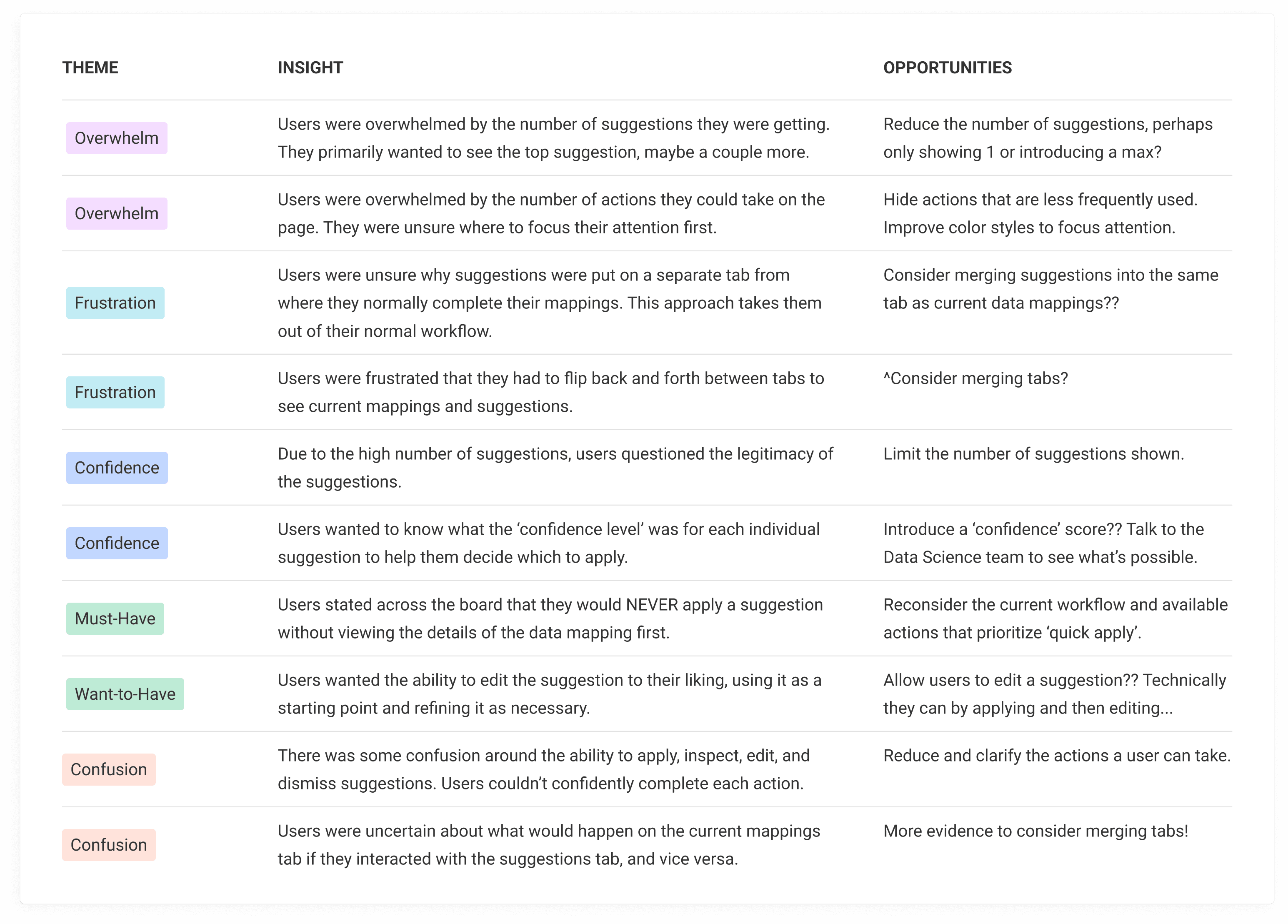
Feedback from internal stakeholders
The overall feedback indicated that the suggestions felt disconnected from the existing data mapping experience. Additionally, the modal approach was not well-received, as it interrupts the user's workflow during the review and editing of mappings.
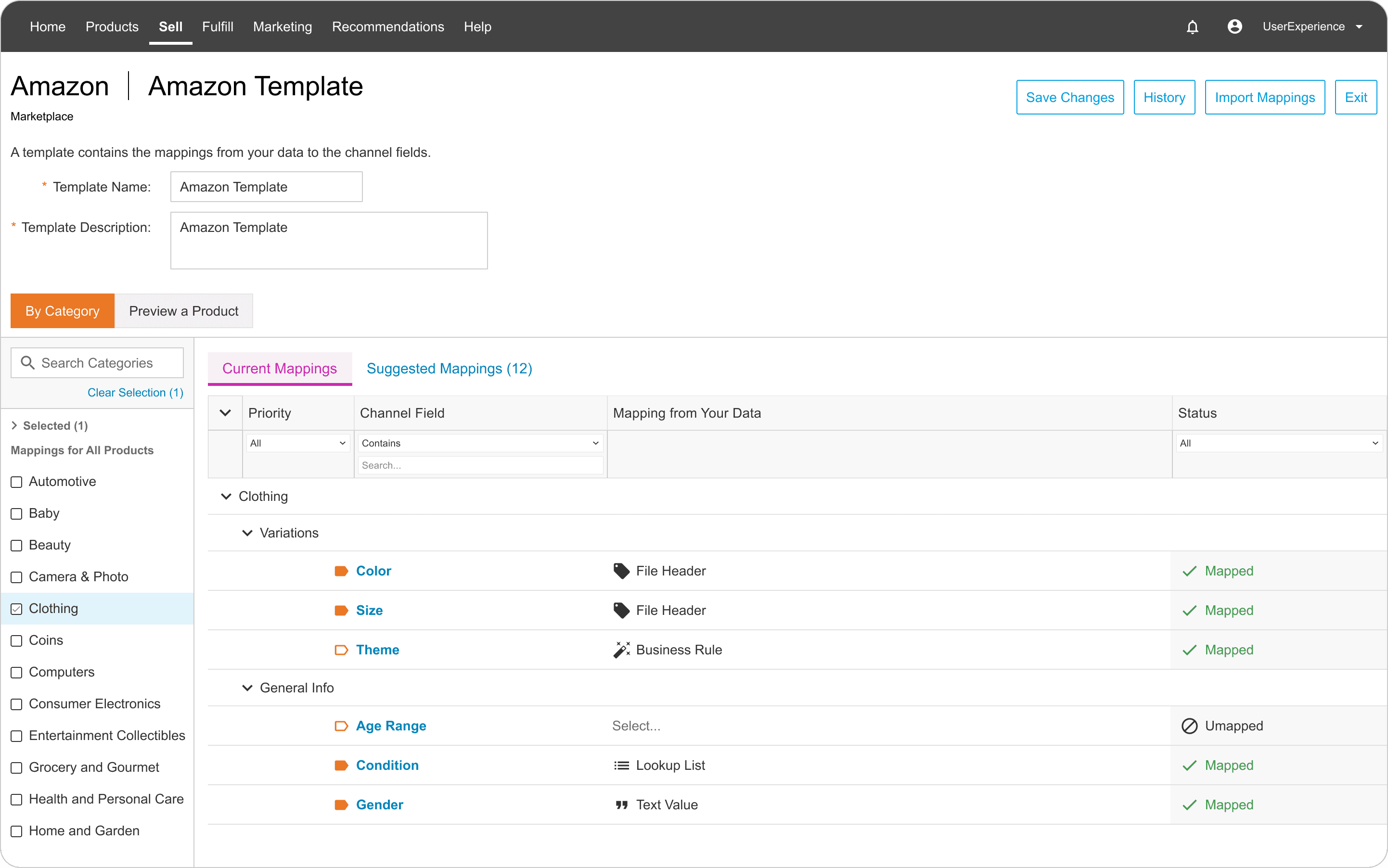
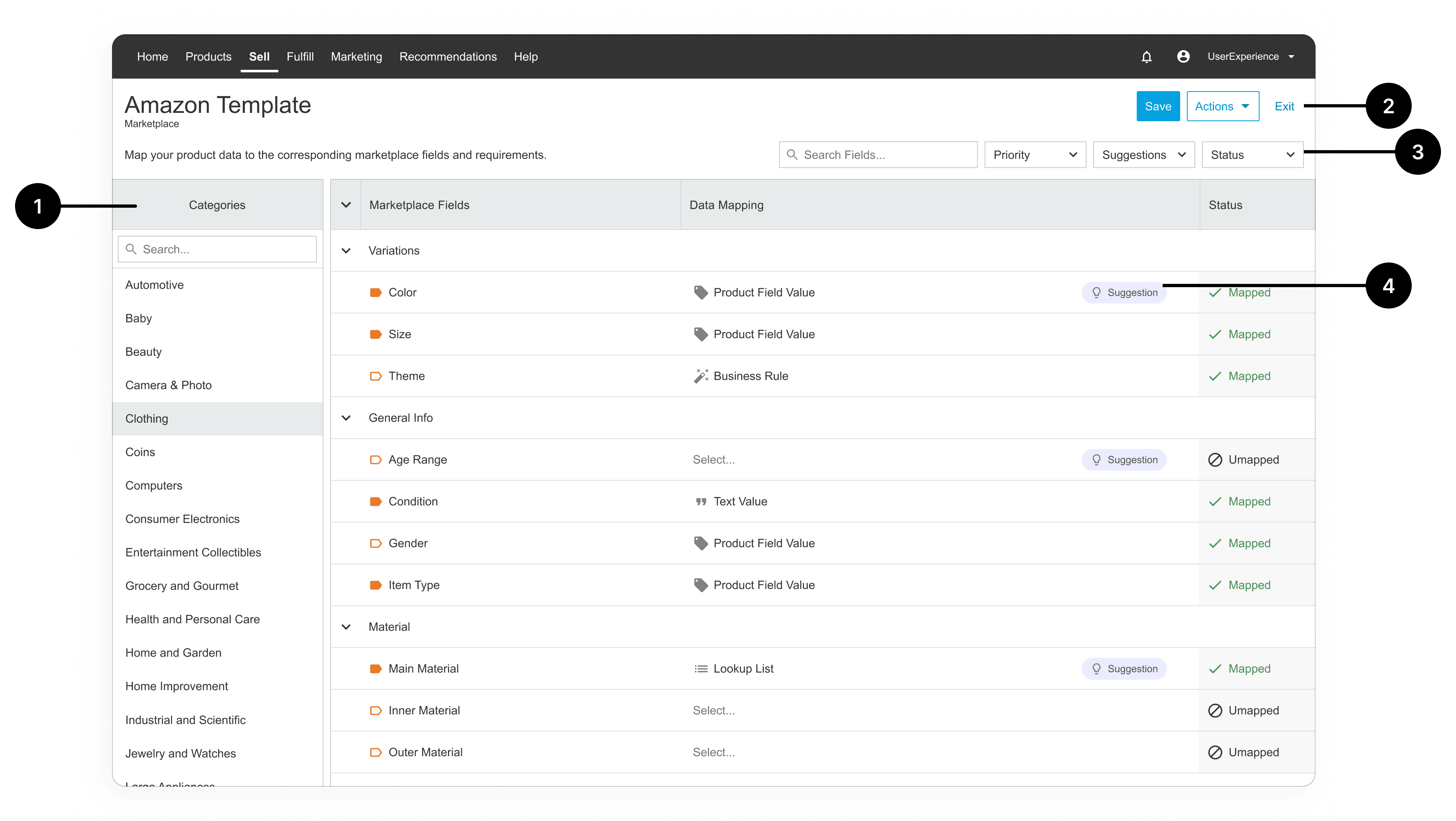
Main Data Mapping Page
Reduced the number of page-level buttons, hiding infrequent actions behind a drop-down button
Moved important filters above the table to clean up the table view and remove column/value misalignment
Reconfigured the category selector so the user can focus on one category at a time, which fixes the awkward row hierarchy in the table
Introduced a subtle call out at the field level for suggestions
(not labeled) Overall altered and reduced the colors on the page to help focus the user's attention on the primary actions, callouts, and statuses
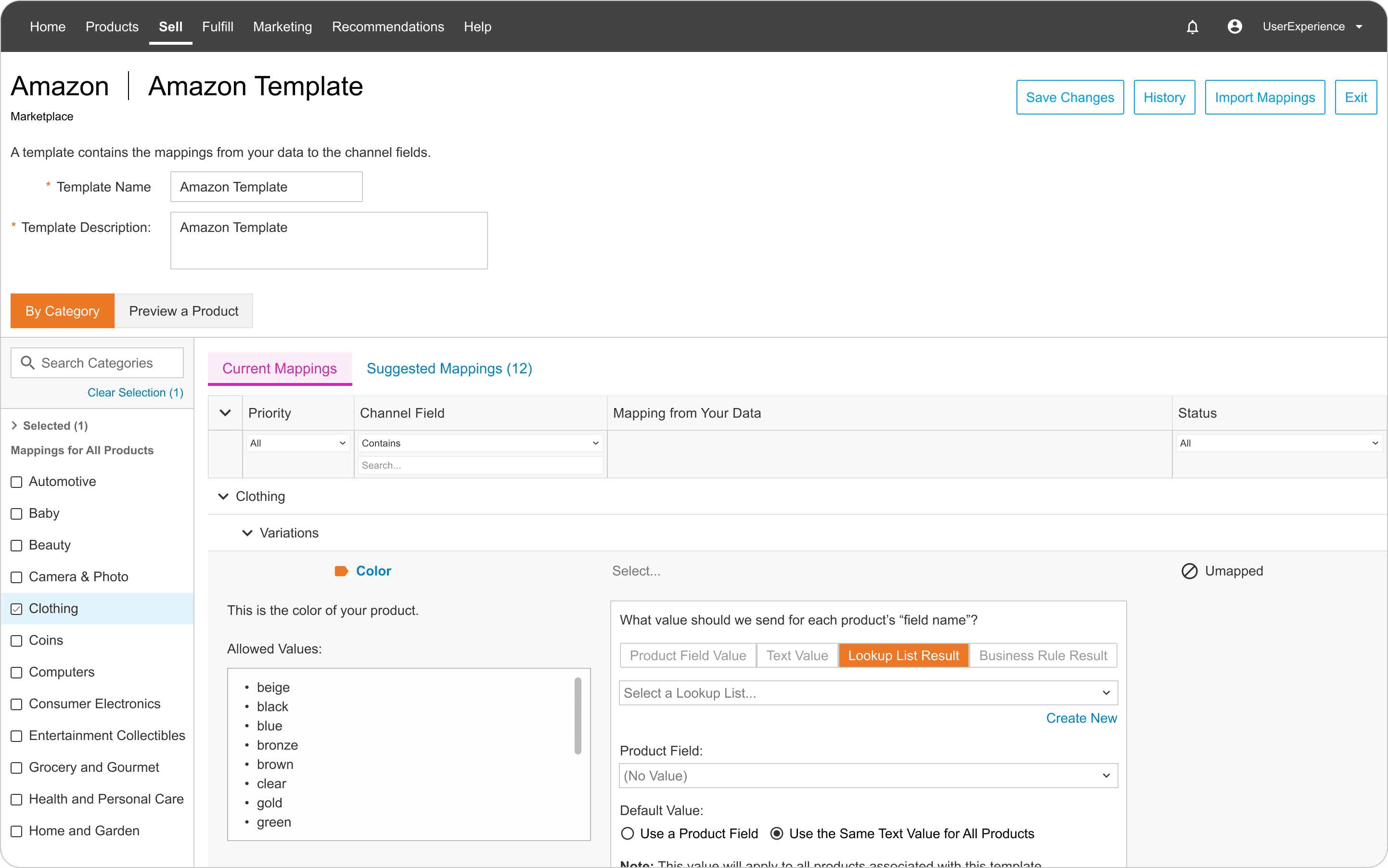
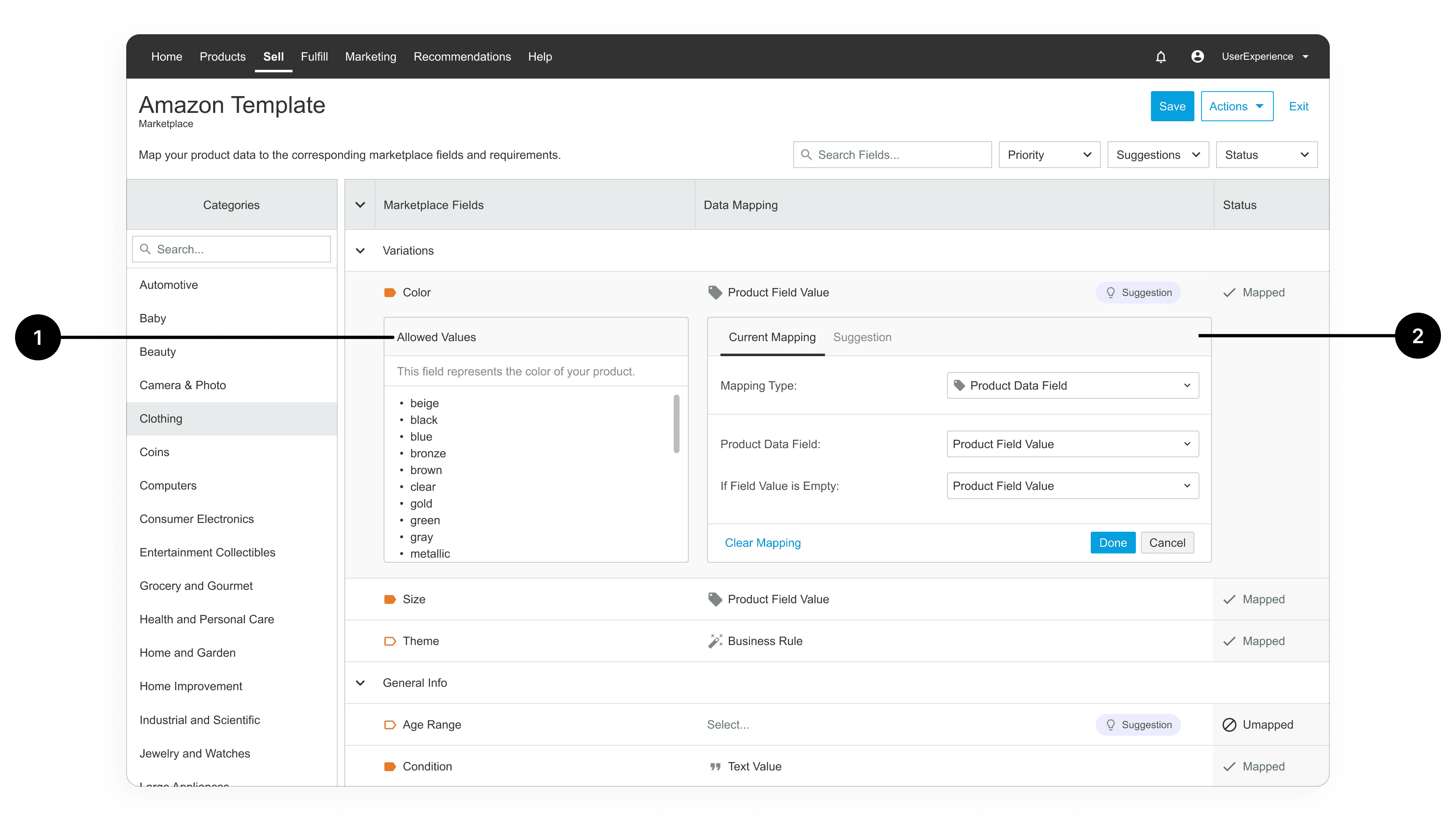
Data Field Open
Cleaned up the section that provides information on the marketplace's allowed values
Redesigned the data mapping selections
Repositioned and redesigned the primary, secondary, and tertiary CTA buttons
Data Mapping Suggestions
New UI for the suggested mapping, including:
User can easily toggle between their current mapping and the suggestion for that particular field
User can fully evaluate all details of the mapping before making the decision to apply
User can still see the marketplace's allowed values next to the suggestion to validate it
The top suggestion is called out with a label (will hopefully soon replace that with a true confidence score)
User can flip through a maximum of 3 suggestions
Applying the suggestion immediately updates the current mapping, and the user will have an option to 'revert' if needed
User can dismiss any or all suggestions to remove them from view
The research insights learned here were invaluable for this project and beyond. It was so fun to collaborate with the data science team and learn more about machine learning algorithms. I'm excited for users to start using this new design so that I can get more feedback and refine the design further. This was a challenging project to be fully design-led, but very rewarding to see the before and after screens side by side!